Bonjour,
j'essaye la même chose... que dans cette discussion.
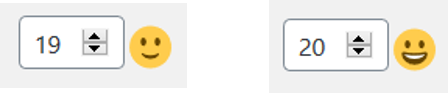
je débute totalement en javascript et je voudrais faire en sorte que, quand la valeur de mon input arrive à un certain nombre, l'emoji change :
Mon code :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28












 Répondre avec citation
Répondre avec citation







 Juste un détail : comment faire pour que l'emoji change au défilement sans relâcher la flèche ?
Juste un détail : comment faire pour que l'emoji change au défilement sans relâcher la flèche ?

Partager