Bonjour à tous,
Après avoir passé des heures à chercher sur le net sans résultat, je me permet de solliciter votre aide.
Voici mon problème :
Dans mon application Web, je voudrais charger un fichier du serveur dans une variable javascript.
Aujourd'hui, j'utilise un input type file et je demande à l'utilisateur de rentrer l'url "https://domaine/monfichier" du fichier à charger.
Et je récupère ainsi mon fichier de la manière suivante :
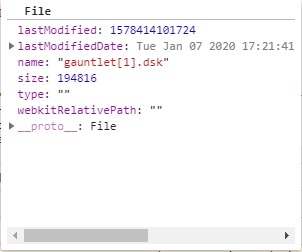
var file = document.getElementById('fileItem').files[0]
Ça a le mérite de fonctionner mais ce n'est franchement pas terrible.
J'aimerai charger mon fichier sans l'intervention de l'utilisateur avec une fonction qui me permettrait d'alimenter ma variable "file" avec exactement le même contenu qu'en passant par le input file. Quelque chose du genre :
var file = ChargerFichier("https://domaine/monfichier");
J'aimerai savoir si c'est quelque chose de possible sans framework particulier ?
En vous remerciant d'avance pour votre aide.









 Répondre avec citation
Répondre avec citation






Partager