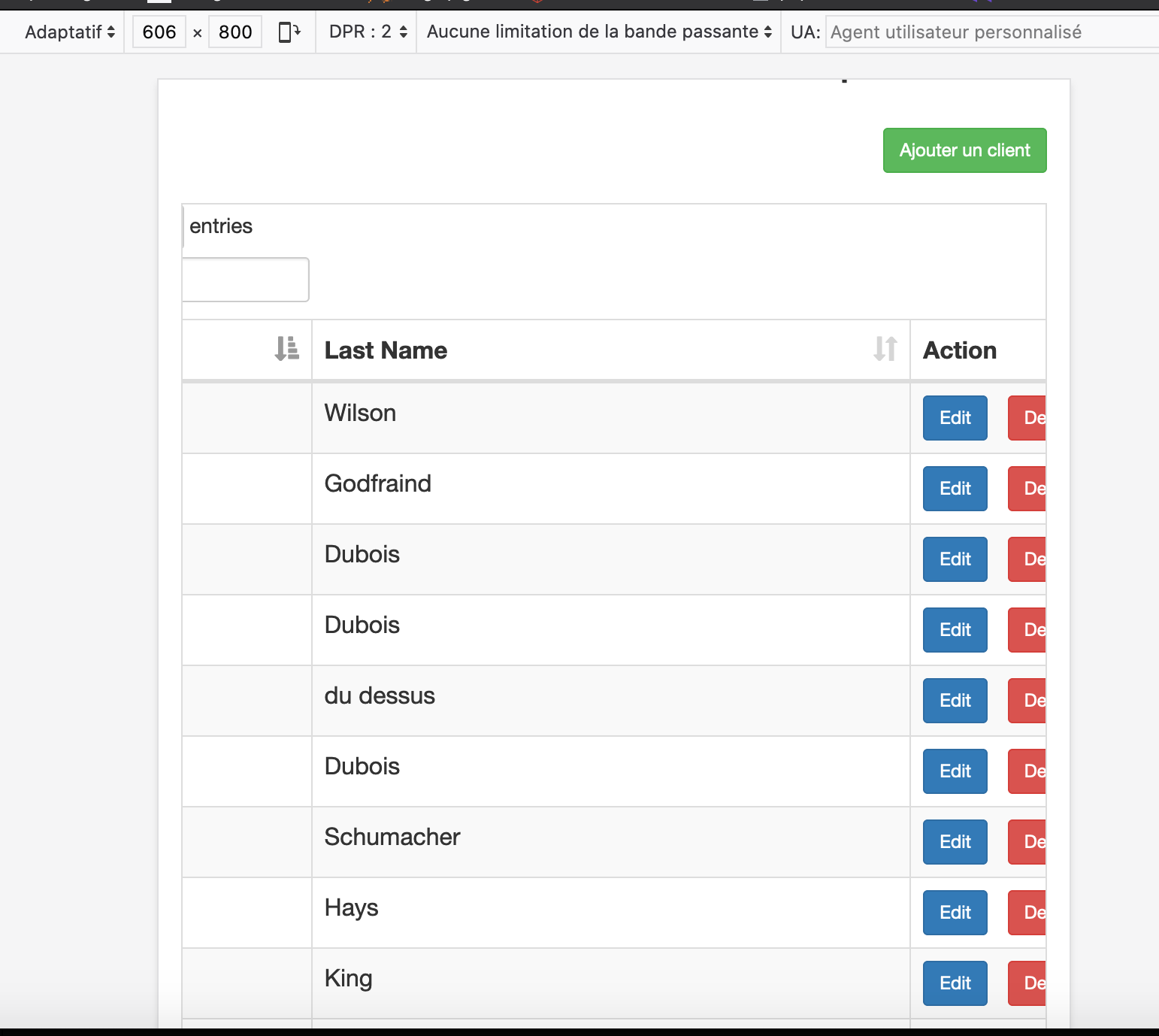
Bonjour à tous et bonne année 2020. bien moi je commençe ma nouvelle année avec un petit warring. bien actuellement moi je suis entrain de faire un petit projet avec laravel et ajax. bien le truc en faite c'est quoi? j'essaye de lire tout mes données dans la BD. mais je ne parviens juste par ce que à le faire je reçoir le message suivant:
voici mon code:DataTables warning: table id=compagnie_table - Requested unknown parameter '0' for row 0, column 0. For more information about this error, please see http://datatables.net/tn/4
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
voici code html table:
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
j'ai eu à visiter le site mais les solutions proposées par là ne m'ont pas aider. svp si quelqu'un à une idée je prenneur. merci d'avance









 Répondre avec citation
Répondre avec citation














Partager