Bonjour,
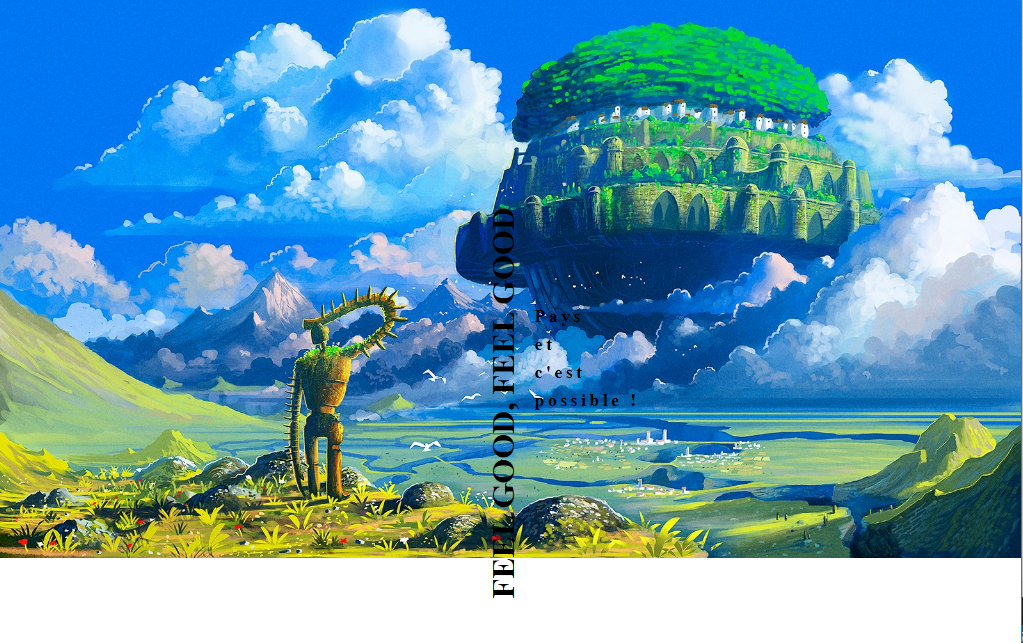
Lorsque je diminue la page le bloc de texte ne reste pas centrer horizontalement et verticalement sur l'image ?
J'ai une solution c'est les media queries mais il me faudrait faire énormément pour replacer le texte à chaque fois au bon endroit .
Avez-vous une explication et une solution. Merci
Voici le morceau de code: https://jsfiddle.net/rz07d8o3/
Par exemple à 1024px de largeur le texte descend :
Merci










 Répondre avec citation
Répondre avec citation









Partager