1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
| <template>
<div>
<title-bar :title-stack="titleStack" class="title_header" />
<section class="section is-main-section">
<tiles>
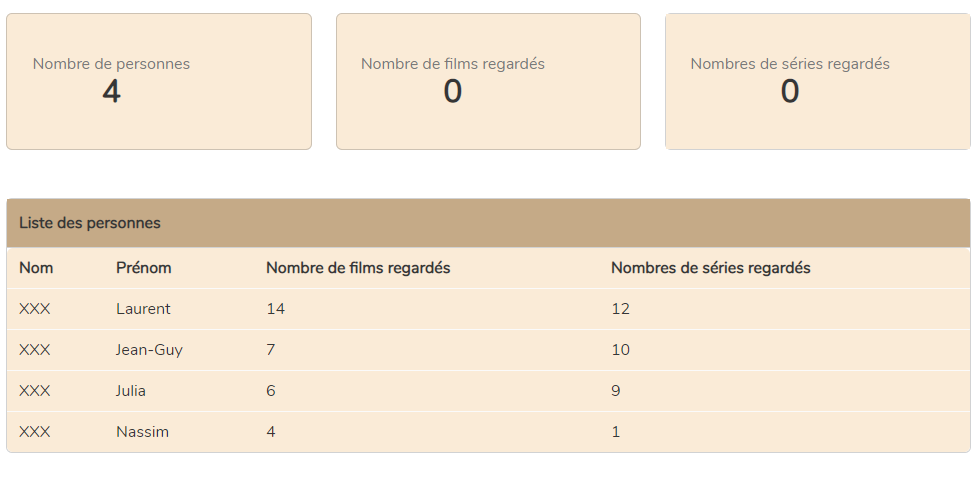
<card-widget class="tile is-child" type="is-primary" :number=" NbDePersonnes()" label="Nombre de personnes"/>
<card-widget class="tile is-child" type="is-primary" :number="NbDeFilms()" label="Nombre de films regardés"/>
<card-widget class="tile is-child" type="is-primary" :number="NbSeries()" label="Nombre de séries regardés"/>
</tiles>
<card-component title="Virtual Machines Summary" class="has-table has-mobile-sort-spaced">
<clients-table-sample data-url="https://dev-hto-api.fr/api/v1/getpersonnes"/>
</card-component>
</section>
</div>
</template>
<script>
import * as chartConfig from '@/components/Charts/chart.config'
import TitleBar from '@/components/TitleBar'
import Tiles from '@/components/Tiles'
import CardWidget from '@/components/CardWidget'
import CardComponent from '@/components/CardComponent'
import MyHomeTablePersonnes from '@/components/MyHomeTablePersonnes'
export default {
name: 'home',
components: {
MyHomeTablePersonnes,
CardComponent,
CardWidget,
Tiles,
TitleBar
},
data () {
return {
defaultChart: {
chartData: null,
extraOptions: chartConfig.chartOptionsMain
}
}
},
computed: {
titleStack () {
return [
'Accueil'
]
}
},
methods: {
NbDePersonnes() {
var nbLignes = 0;
var tab = document.querySelectorAll('table');
for(let i = 0, i_len = tab.length; i < i_len; i++) {
let nbLignes = tab[i].querySelectorAll('tr').length;
return parseInt((nbLignes - 1));
}
},
NbDeFilms() {
var resultat = 0
var list = document.getElementsByClassName("films");
for (var i = 0; i < list.length; i++) {
list[i].setAttribute("id", "nbFilms" + i);
resultat = parseInt(resultat) + parseInt(document.getElementById("nbFilms" + i).innerHTML);
}
return resultat;
},
NbSeries() {
var resultat = 0
var list = document.getElementsByClassName("series");
for (var i = 0; i < list.length; i++) {
list[i].setAttribute("id", "NbSeries" + i);
resultat = parseInt(document.getElementById("NbSeries" + i).innerHTML);
}
return resultat;
},
}
}
</script> |










 Répondre avec citation
Répondre avec citation











Partager