Bonjour à tous,
J'essaye actuellement de déployer une application faite en Vue JS (côté front) et en Node JS (côté back) pour mon projet de fin d'étude.
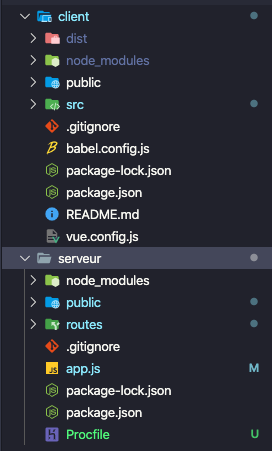
J'ai donc dans un même dossier :
- Un dossier client (Front)
- Un dossier serveur (Back)
A terme je souhaiterai mettre en ligne cette app chez un hébergeur qui dispose notamment d'une interface cPanel.
Je fais donc mes tests en local :
- Je fais un build côté client, je récupère le dossier "public" que je mets dans dans le dossier serveur
- Je fais un "npm start" et j'ai la page d'accueil qui s'affiche dans mn navigateur en entrant "localhost:3000" (qui est une page de login)
Problème dès lors que je fais appelle à une fonction de Vue JS qui fait appelle à une route Node j'ai une erreur :
"vue-router.esm.js:2051 Uncaught (in promise) undefined"
J'ai également fait un test en mettant en ligne mon app sur Heroku j'ai également une erreur mais différente :
"OPTIONS http://localhost:3000/read/login net::ERR_CONNECTION_REFUSED"
A noter que sur Heroku j'ai essayé également en remplaçant http://localhost:3000 par "localhost:5000" and "https://tranquil-tor-67272.herokuapp.com/" mais rien ne change.
Voici le code de mon app.js
Et voici mon package.json:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
Pouvez-vous svp à résoudre ce problème.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
Si vous avez besoin de plus d'informations n'hésitez pas.
Merci à vous










 Répondre avec citation
Répondre avec citation

Partager