1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
| <template>
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card">
<div class="card-header">
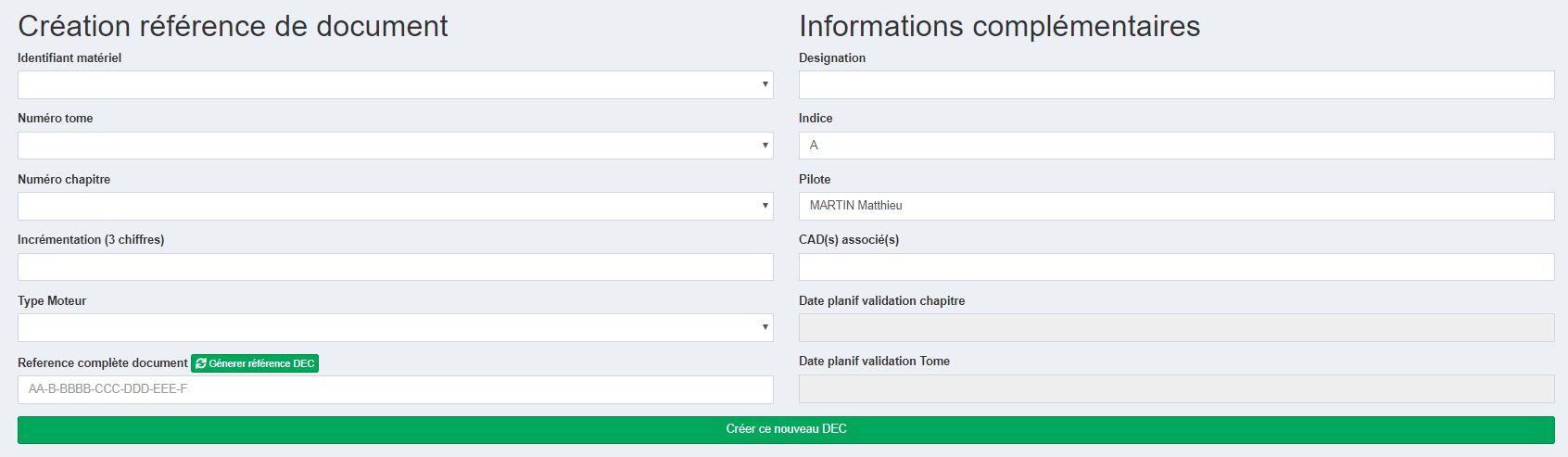
<h1>Création référence de document</h1>
</div>
<div class="card-body">
<form>
<div class="form-group">
<label for="">Identifiant matériel</label>
<select class="form-control" v-model="identifiant_materiel">
<option value="">x-- SELECTIONNER UNE VALEUR --x</option>
<option v-for="materiel in materiels" :key="materiel.id" :value="materiel.code">{{ materiel.materiel }}</option>
</select>
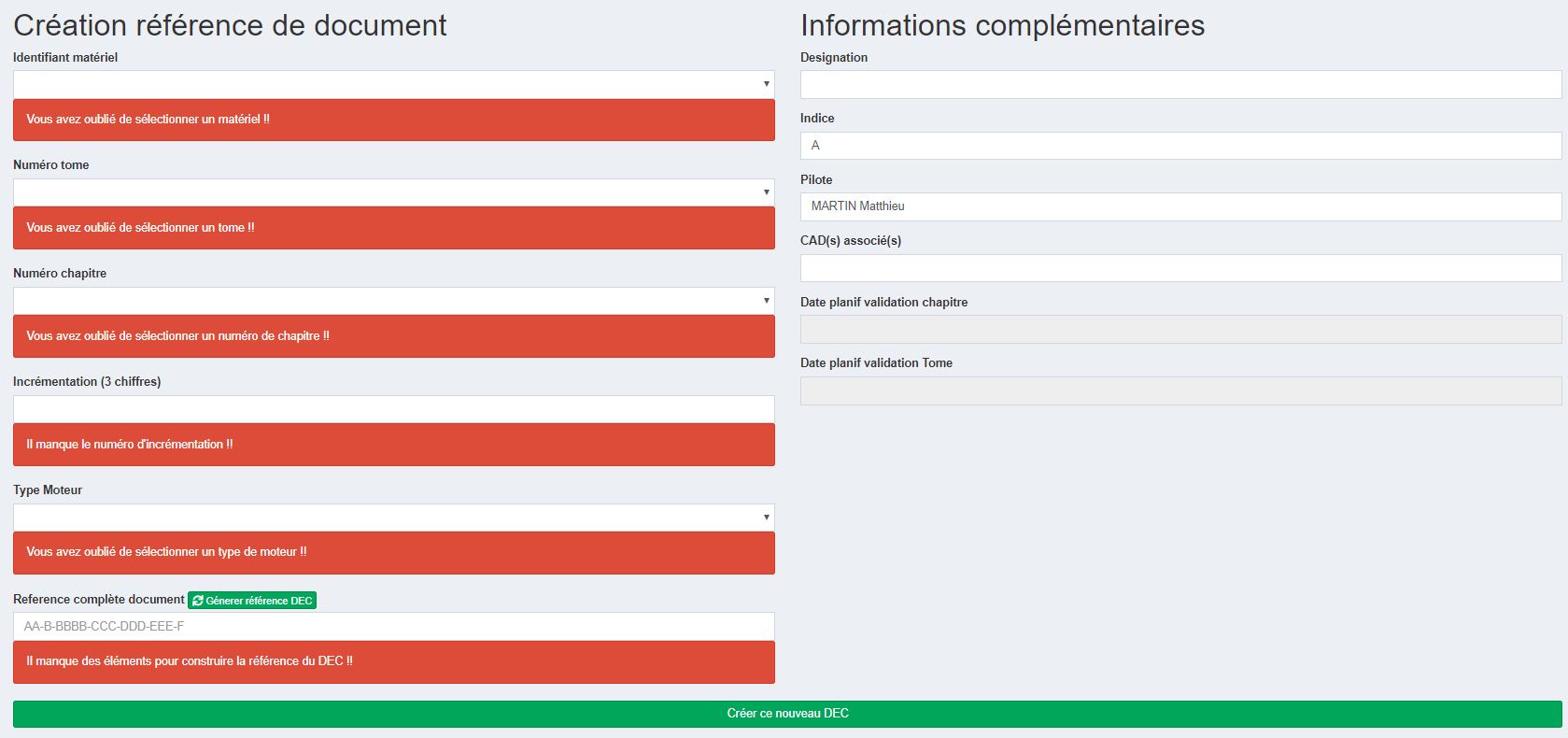
<p v-if="errors.identifiant_materiel" class="alert alert-danger">{{ errors.identifiant_materiel }}</p>
</div>
<div class="form-group">
<label for="">Numéro tome</label>
<select class="form-control" v-model="tome">
<option value="">x-- SELECTIONNER UNE VALEUR --x</option>
<option v-for="tome in tomes" :key="tome.id" :value="tome.code">{{ tome.description }} - {{ tome.code }}</option>
</select>
<p v-if="errors.tome" class="alert alert-danger">{{ errors.tome }}</p>
</div>
<div class="form-group">
<label for="">Numéro chapitre</label>
<select class="form-control" v-model="numero_chapitre">
<option value="">x-- SELECTIONNER UN CHAPITRE --x</option>
<option v-for="chapitre in numeros_chapitres" :key="chapitre.id" :value="chapitre.code">{{ chapitre.sous_chapitre }}</option>
</select>
<p v-if="errors.numero_chapitre" class="alert alert-danger">{{ errors.numero_chapitre }}</p>
</div>
<div class="form-group">
<label for="">Incrémentation (3 chiffres)</label>
<input type="text" class="form-control" v-model="incrementation">
<p v-if="errors.incrementation" class="alert alert-danger">{{ errors.incrementation }}</p>
</div>
<div class="form-group">
<label for="">Type Moteur</label>
<select class="form-control" v-model="type_moteur">
<option value="">x-- SELECTIONNER UNE VALEUR --x</option>
<option v-for="type in types_moteurs" :key="type.id" :value="type.code">{{ type.ligne_produit }} - {{ type.code }}</option>
</select>
<p v-if="errors.type_moteur" class="alert alert-danger">{{ errors.type_moteur }}</p>
</div>
<div class="form-group">
<label for="">Reference complète document</label>
<button class="btn btn-xs btn-success" @click.prevent="createNewReferenceDec"><i class="fas fa-sync"></i> Génerer référence DEC</button>
<input type="text" class="form-control" v-model="reference" placeholder="AA-B-BBBB-CCC-DDD-EEE-F">
<p v-if="errors.reference" class="alert alert-danger">{{ errors.reference }}</p>
<p v-if="errors.taille_reference" class="alert alert-danger">{{ errors.taille_reference }}</p>
</div>
</form>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card">
<div class="card-header">
<h1>Informations complémentaires</h1>
<p v-if="errors.infos_complementaires" class="alert alert-danger">{{ errors.infos_complementaires }}</p>
</div>
<div class="card-body">
<form>
<div class="form-group">
<label for="">Designation</label>
<input type="text" class="form-control" v-model="designation">
</div>
<div class="form-group">
<label for="">Indice</label>
<input type="text" class="form-control" v-model="indice">
</div>
<div class="form-group">
<label for="">Pilote</label>
<input type="text" class="form-control" v-model="user">
</div>
<div class="form-group">
<label for="">CAD(s) associé(s)</label>
<input type="text" class="form-control" v-model="cad">
</div>
<div class="form-group">
<label for="">Date planif validation chapitre</label>
<datepicker v-model="date_planif_validation_chapitre"
format="dd/MM/yyyy"
input-class="form-control"
:language="fr"
:disabled-dates="state.disabledDates">
</datepicker>
<p v-if="errors.date_planif_validation_chapitre" class="alert alert-danger">{{ errors.date_planif_validation_chapitre }}</p>
</div>
<div class="form-group">
<label for="">Date planif validation Tome</label>
<datepicker v-model="date_planif_validation_tome"
format="dd/MM/yyyy"
input-class="form-control"
:language="fr"
:disabled-dates="state.disabledDates">
</datepicker>
</div>
</form>
</div>
</div>
</div>
</div>
<button class="btn btn-success btn-block" @click.prevent="createNewDec">Créer ce nouveau DEC</button>
</div>
</template>
<script>
const axios = require('axios');
import Datepicker from 'vuejs-datepicker';
import {fr} from 'vuejs-datepicker/dist/locale';
import moment from 'moment';
const date = /^[0-9][0-9][0-9][0-9]-[0-9][0-9]-[0-9][0-9]$/;
export default {
data : function(){
return{
state : {
disabledDates : {
days: [6, 0]
}
},
fr : fr,
validate_data_ref : true,
errors :{},
tomes : [],
materiels : [],
numeros_chapitres : [],
types_moteurs : [],
identifiant_materiel : null,
tome : null,
numero_chapitre : null,
incrementation : null,
type_moteur : null,
reference : null,
indice : "A",
designation : null,
avancement : null,
date_planif_validation_chapitre : "",
date_planif_validation_tome : "",
valideur_tome : null,
valideur_chapitre : null,
cad : null
}
},
props : ['attache','user'],
computed : {
},
components : {
Datepicker
},
methods :{
createNewReferenceDec(){
//reinitialisation du tableau des erreurs
this.errors = {};
this.reference = "";
//Verifier si tous les champs nécessaires sont renseignés
if (!this.identifiant_materiel){
this.errors.identifiant_materiel = "Vous avez oublié de sélectionner un matériel !!";
}
if (!this.tome){
this.errors.tome = "Vous avez oublié de sélectionner un tome !!";
}
if (!this.numero_chapitre){
this.errors.numero_chapitre = "Vous avez oublié de sélectionner un numéro de chapitre !!";
}
if (!this.incrementation){
this.errors.incrementation = "Il manque le numéro d'incrémentation !!";
}
if (!this.type_moteur){
this.errors.type_moteur = "Vous avez oublié de sélectionner un type de moteur !!";
}
//génération de la reference du DEC si les champs précédents ont été remplis.
if(!this.errors.identifiant_materiel && !this.errors.tome && !this.errors.numero_chapitre && !this.errors.incrementation && !this.errors.type_moteur){
this.reference = this.identifiant_materiel + "-" + this.tome + "-IHE-" + this.numero_chapitre + "-" + this.incrementation
+ "-" + this.type_moteur
}else{
this.errors.reference = "Il manque des éléments pour construire la référence du DEC !!";
}
console.log(this.errors);
},
createNewDec(){
// if(this.reference.length < 19){
// this.errors.taille_reference = "La référence du DEC est incomplète !!";
// return false;
// }
if (this.designation == "" || this.indice =="" || this.date_planif_validation_chapitre =="" || this.date_planif_validation_tome == "" || this.cad == "") {
this.errors.infos_complementaires = "Il manque des informations !!";
console.log(this.errors);
return false;
}
//Lancement de la création du DEC
axios.post('/dec', {
reference: this.reference,
designation: this.designation,
indice : this.indice,
pilote : this.user,
attache : this.attache,
avancement : '0',
statut : 'Redaction en cours',
valideur_chapitre : 'TBD',
valideur_tome : 'TBD',
date_planif_validation_chapitre : moment(this.date_planif_validation_chapitre).format('YYYY-MM-DD'),
date_planif_validation_tome : moment(this.date_planif_validation_tome).format('YYYY-MM-DD'),
date_planif_archivage : moment(this.date_planif_archivage).format('YYYY-MM-DD')
})
.then(function (response) {
alert('le DEC a été crée !!')
})
.catch(function (error) {
console.log(error);
});
}
},
async mounted() {
//recuperation des codes de tous les tomes
try {
let response = await axios.get('/getTomes')
response.data.forEach(element => this.tomes.push(element))
}
catch(error) {
console.log(error)
}
//recuperation de tous les identifiants matériels
try {
let response = await axios.get('/getMateriels')
response.data.forEach(element => this.materiels.push(element))
}
catch(error) {
console.log(error)
}
//recuperation de tous les identifiants matériels
try {
let response = await axios.get('/getChapitres')
response.data.forEach(element => this.numeros_chapitres.push(element))
}
catch(error) {
console.log(error)
}
//recuperation de tous les types moteurs
try {
let response = await axios.get('/getTypesMoteurs')
response.data.forEach(element => this.types_moteurs.push(element))
}
catch(error) {
console.log(error)
}
}
}
</script> |











 Répondre avec citation
Répondre avec citation



Partager