Bonjour,
j'ai besoin de vous pleaaaase sur un projet où j'intériens en tant que Front, j'ai eu l'API qui a été créé par le dev-backend sur l'authentification (login, register) que ce soit avec son un mail ou par Google/Facebook.
Je n'ai pas su comment lier ses Routes avec le mon front, c'est à dire appeler par exemple la funciton Connexion (ci-dessous) sur mon composent, cette dérnière est assez complèxe et remplie de conditions, j'ai beau cherché sur Net, je n'ai pas pu le faire !!
voilà le code dans l'API pour la Connexion :
J'ai fait un truc de ce genre dans mon composent mais cela ne donne rien, il faut que l'user se connecte et soit redirigé vers ('http://localhost:3000/gerercomptes'); par exemple:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
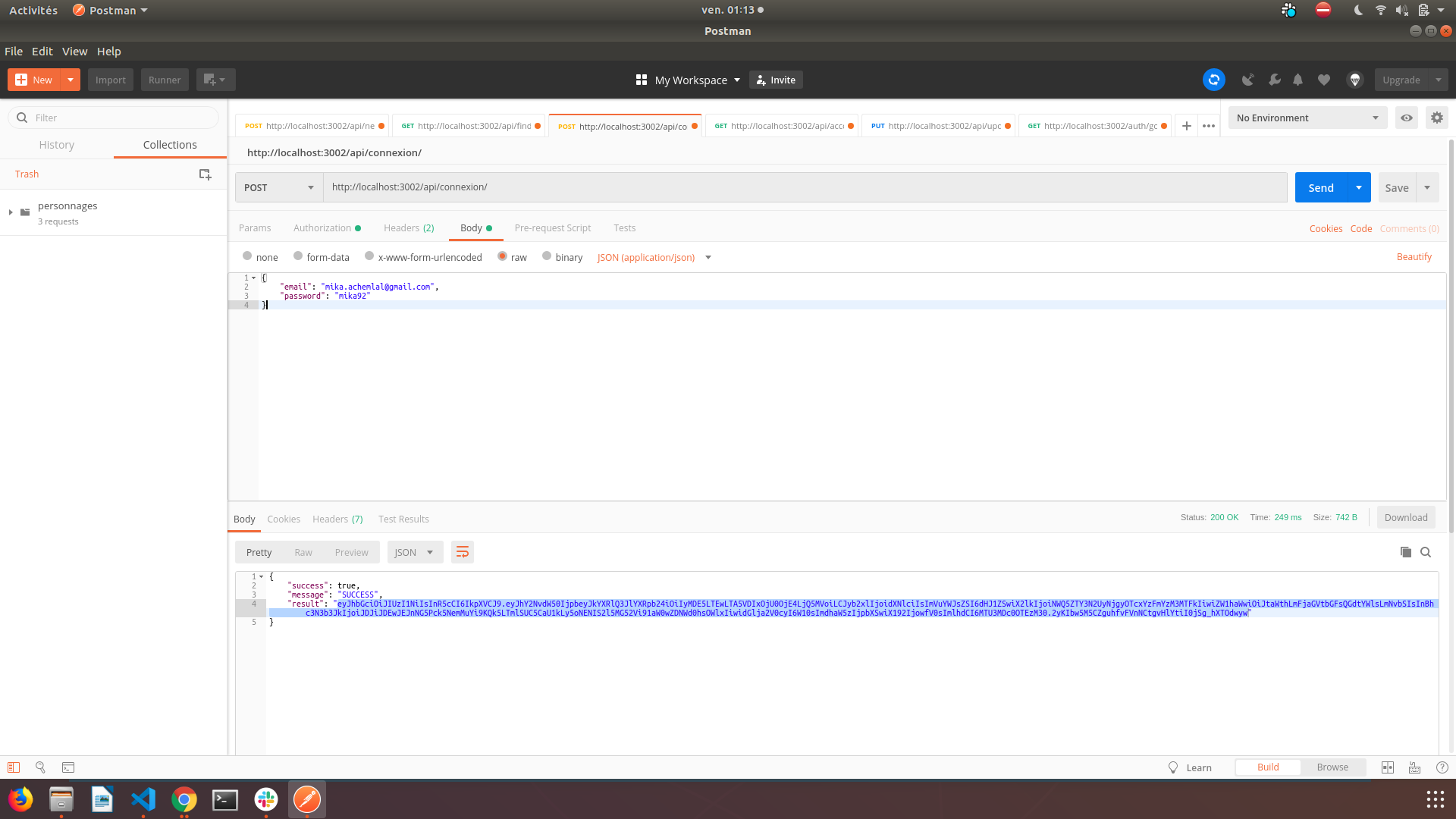
sur POSTMAN, je tape l'email et mdp, après je reçois un Token que j'utilise pour d'autre function comme affichier la liste des user..(image ci-dessous)
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
SVP si quelqu'un pourrait m'aider cela fait plusieurs jours que je suis bloquée sur ce projet
Merci d'avance













 Répondre avec citation
Répondre avec citation
Partager