bonjour à tous,
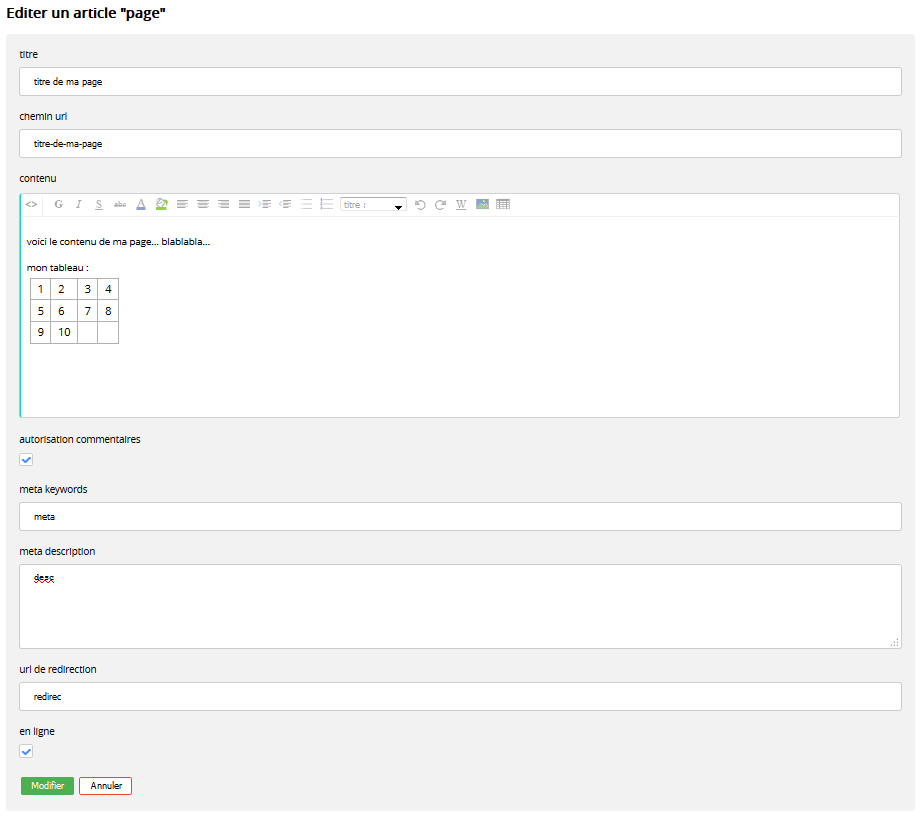
j'ai un formulaire pour modifier ou insérer les pages d'un site web (titre, url, contenu, en ligne...). Pour le champ "contenu", j'utilise un editeur wysiwyg permettant de personnaliser le texte (gras, italique, couleur, images, tableaux...).
Le souci est que cet éditeur wysiwyg contient 3 formulaires pour gérer via une fenêtre modale la couleur du texte, une image sélectionnée, un tableau à insérer...
Les formulaires imbriqués sont interdits : du coup, les inputs de l'éditeur wysiwyg sont pris en compte dans mon formulaire principal...
ne trouvant pas d'alternative, j'ai fait un truc horrible : j'ai collé l'éditeur avec ses 3 formulaires dans le td d'un tableau vide et j'ai ajouté un <form></form> juste avant les trois autres pour endormir la bête. et le pire, c'est que ça marche parfaitement ! mon formulaire principal et mes 3 sous formulaires réagissent très bien.
voici mon bout de code (que j'ai essayé d'alléger au max pour ce post)
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
toutes les actions de ces 3 sous formulaires sont gérés en JS. donc techniquement, je ne vois que 2 solutions :
solution 1 :
- supprimer les 3 sous formulaires et garder les inputs pour gérer les saisies utilisateur.
- inconvénient : ne pas interpréter ces inputs dans le formulaire principal (traitement php, modèle MVC, gestion automatique des champs)
solution 2 :
- supprimer les 3 sous formulaires et remplacer les inputs par des span éditables (et gérer les retours chariots et tout le toutim..)
- inconvénient : c'est quand même cool les inputs pour les saisies utilisateurs (réinventer la roue... bof).
Quelle est la bonne méthode à employer dans ce cas de figure !?!! j'ai besoin de votre clairvoyance, je manque encore de pratique dans le domaine des bonnes pratiques.
merci beaucoup.










 Répondre avec citation
Répondre avec citation
Partager