1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
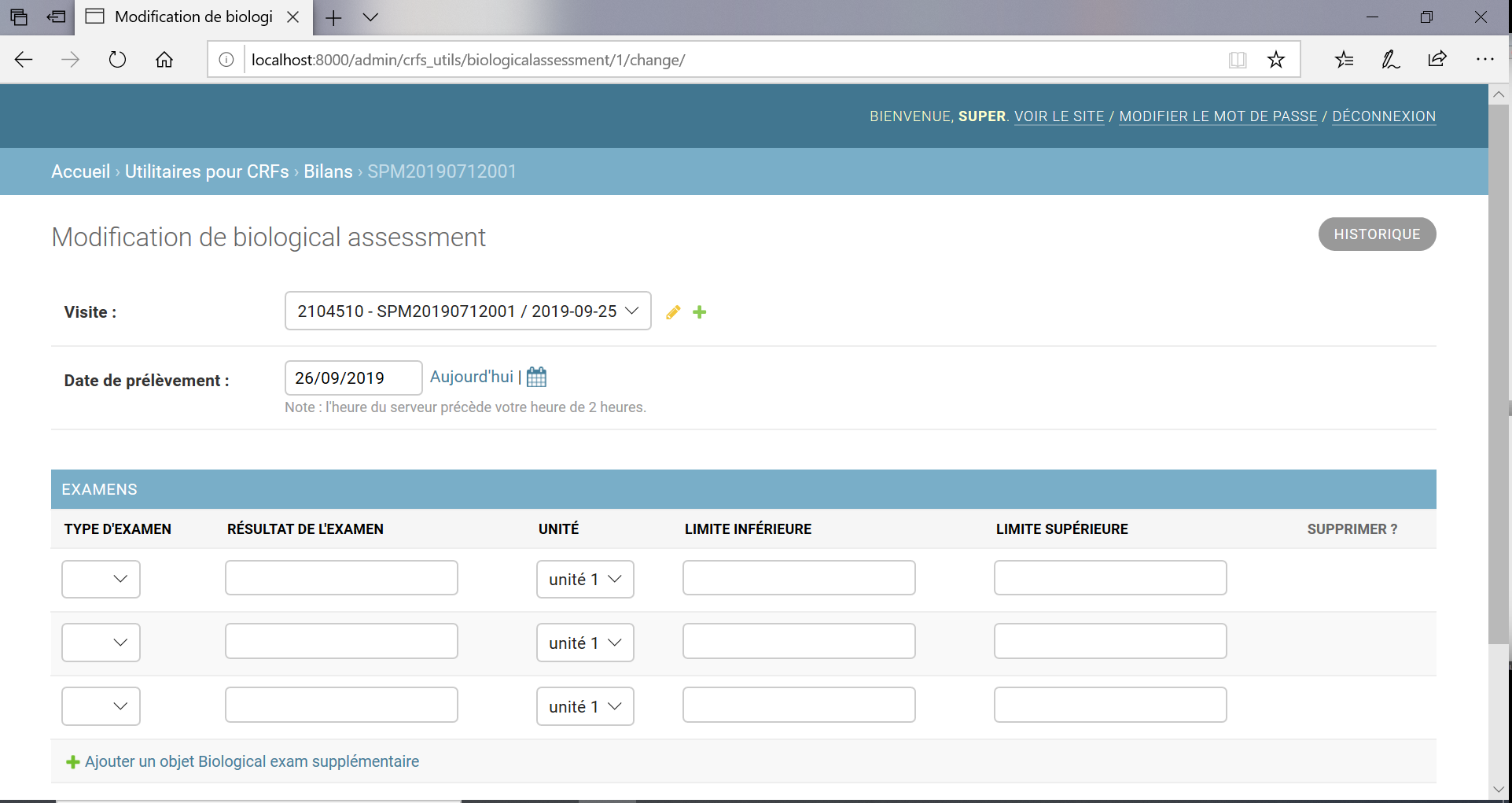
#############################Biology#####################################
class BiologicalExamFormAdmin(forms.ModelForm):
""" A class to customised the admin form for BiologicalAssessment. """
""" Ajouter une code thésaurus correspondants à la liste des examens disponibles """
EXAMENS = Thesaurus.options_list(1)
UNITE = [(1, u'unité 1'),(2, u'unité 2'), (3, u'unité 3')]
bio_exa_cod = forms.ChoiceField(label="Type d'examen", widget=forms.Select, choices=EXAMENS)
bio_exa_uni = forms.ChoiceField(label="Unité", widget=forms.Select, choices=UNITE)
""" Personalisation formulaire examen """
class BiologicalExamAdmin(admin.ModelAdmin):
list_display = ('bio_exa_cod', 'bio_exa_val', 'bio_exa_uni', 'bio_exa_val_inf','bio_exa_val_sup')
""" Sous-formulaire Examen dans formulaire Bilan """
class BiologicalExamInline(admin.TabularInline):
model = BiologicalExam
extra = 3
form = BiologicalExamFormAdmin
""" Personalisation formulaire Bilan """
class BiologicalAssessmentAdmin(admin.ModelAdmin):
list_display = ('ide', 'participante', 'bio_prv_dat', 'dateVisite')
search_fields = ['participante','bio_prv_dat','dateVisite']
inlines = [BiologicalExamInline]
##########################################################################
admin.site.register(BiologicalAssessment, BiologicalAssessmentAdmin) |












 Répondre avec citation
Répondre avec citation




Partager