Bonjour les touristes !
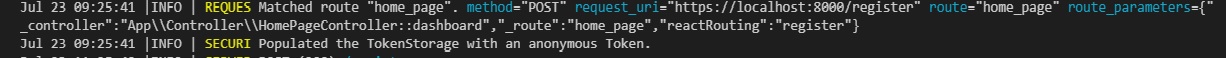
Dans mon projet je cherche à atteindre la page "register" à l'aide d'axios, mais je suis toujours ramené à l'accueil
Accueil site :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
La page que j'appelle, et qui n'est pas prise en compte :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16














 Répondre avec citation
Répondre avec citation
Partager