Bonjour, je code un site et voilà mon problème :
J'aimerais afficher des "previews" d'articles sur lesquelles on peut cliquer et interagir.
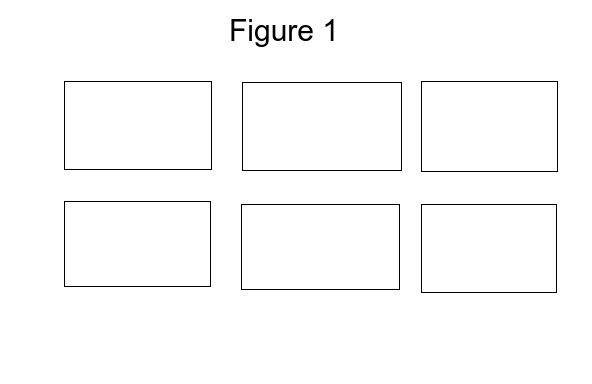
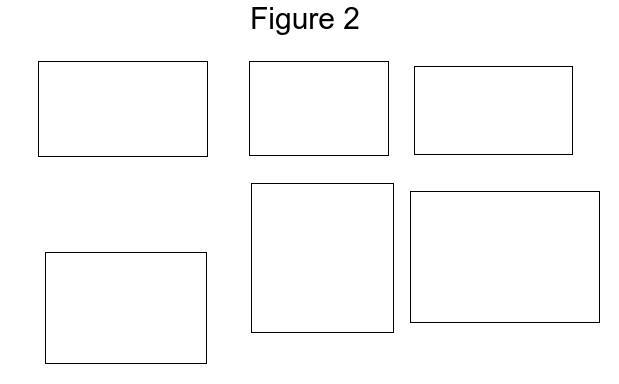
Pour cela je cherche à aligner les divs sur l'accueil comme sur la figure 1 mais j'obtiens le résultat de la figure 2.
Mon CSS :
Merci d'avance à ceux qui voudront bien prendre le temps de me répondre
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15











 Répondre avec citation
Répondre avec citation











Partager