Bonjour jQ-People,
Je suis nouveau dans jQuery et pour mes études je veux faire une webapp qui envoie une recette à la DB.
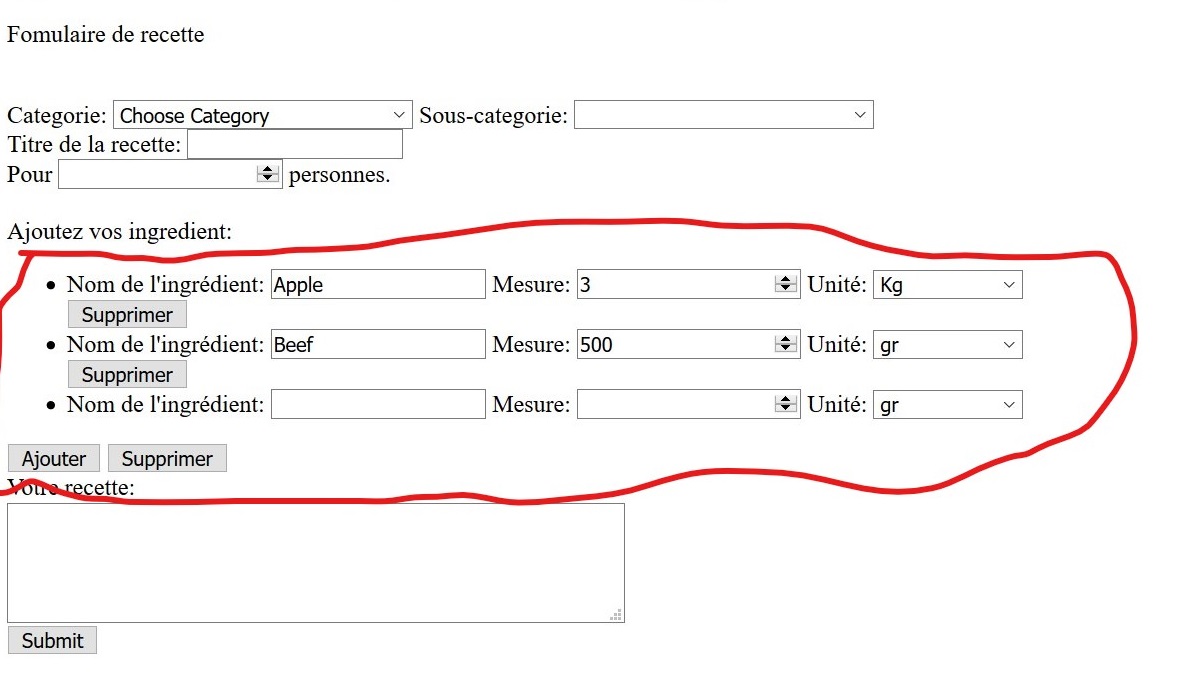
Objectif du client: Remplir le formulaire pour créer une recette de barbecue!
Le client doit: ajouter le nom de l'ingrédient (input) + la mesure (input) + l'unité de mesure (select)
Le client peut: ajouter plusieurs lignes d'ingrédients, chaque ligne représentant un ingrédient
Mon problème: je veux obtenir dans un tableau (par exemple) chaque ligne d'ingrédient ajouté par ex:
Arr [
"Apple", "3", "Kg"
"Beef", "500", "gr"
....
]
Mon objectif est d'envoyer l'objet à la base de donnée.
Je ne sais absolument pas comment faire ... J'ai essayé du code, mais rien n'a de sens et ne fonctionne.
J'ai beaucoup à faire avec ce projet et je suis totalement bloqué, je commence a sérieusement déprimer ...
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15













 Répondre avec citation
Répondre avec citation
Partager