Bonjour,
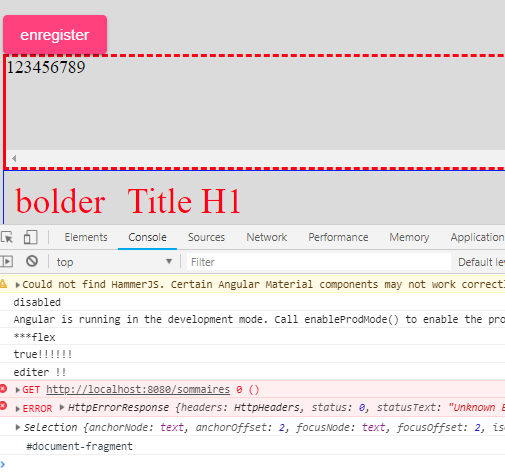
je recherche à faire mon propre wysiwig sous html5 avec le conteneditable.
voici mon bout de code:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
voici mon composant:
comment je dois procéder pour récupérer un bout de texte ? ensuite l'entourer d'une balise h1 par exemple ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
je suis sous angular8 et j'utilise aussi material.
merci d'avance de vos réponses









 Répondre avec citation
Répondre avec citation





Partager