salut,
je suis dans le caca.
on m'a indiqué que l'application devait IMPERATIVEMENT être compatible IE11! (Microsoft je vous déteste pour se truc)
et là, le drame, rien ne fonctionne SCRIPT1003.
j'utilise react 16.6.3, typescript 3.1.6, redux:4.0.1
j'ai lu pas mal de truc et je suis au bout de ma vie.
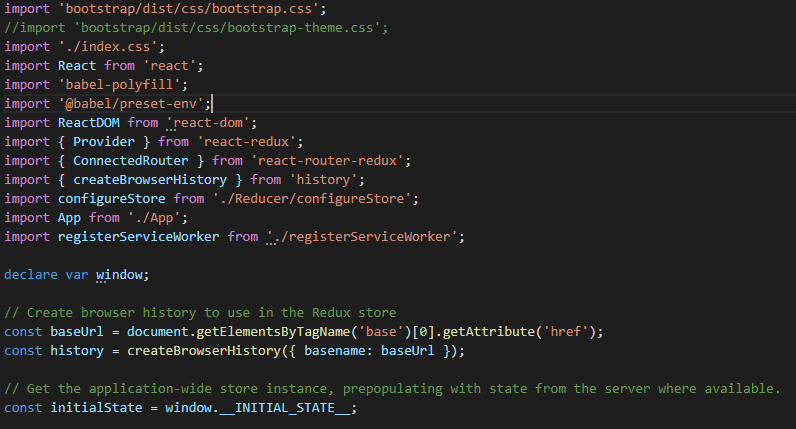
j'ai installé babel-polyfill et j'ai fait un import du package dans les première ligne du projet (index.tsx)
et j'ai lu un truc au sujet de preset-ev je l'ai ajouté, mais ça ne fonctionne pas mieux.
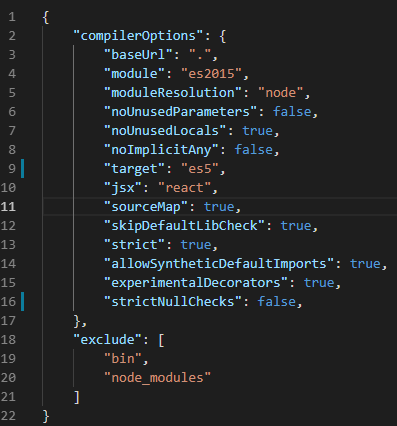
à travers mon code j'ai du enlever ces règles typescript :
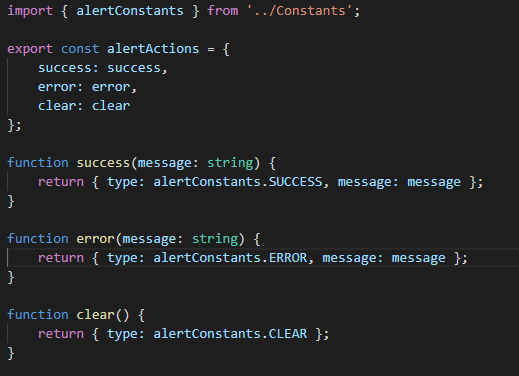
"object-literal-shorthand": false,
"object-shorthand": "always"
car lorsque j'utilise mes actions, je fait des constant de mes fonctions (je devrais peut être me documenté sur les nom technique)
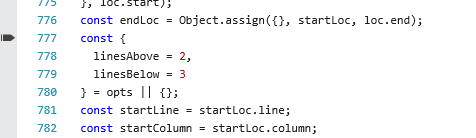
et là je suis sur une erreur SCRIPT1010 qui se trouve dnas le module ./node_modules/@babel/code-frame/lib/index.js
je continuerais de tout comprendre demain, mais là je suis au bout de ma vie.
















 Répondre avec citation
Répondre avec citation










Partager