Bonjour,
j'ai mis sur mon site la navigation en ajax en faisant comme ceci:
html:
<a href="url" class="ajax"> Lien1 </a>
javascript:
1
2
3
4
5
6
7
8
| $(".ajax").bind("click",function(){
var url=$(this).attr('href');
$.get(url,{},function(data){
$(".content").empty().append(data);
history.pushState(null,null,url);
}
} |
Ca a tjrs trés bien fonctionné.
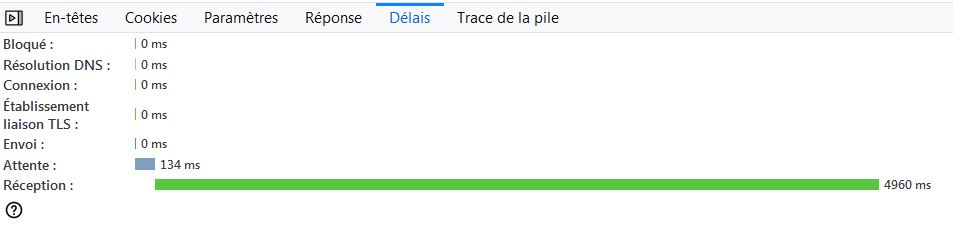
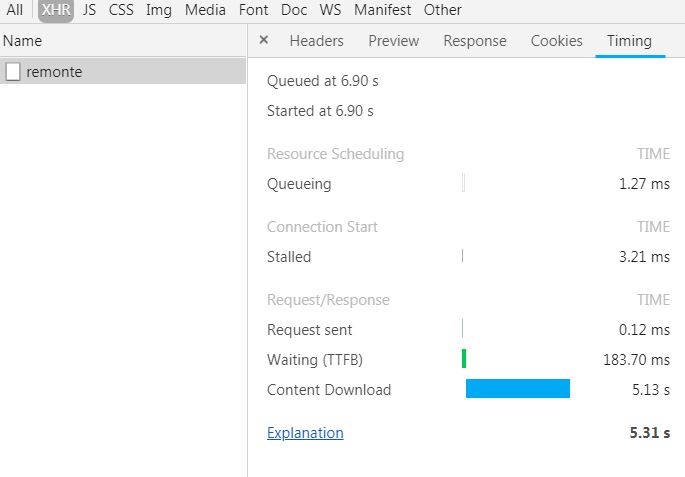
Mais depuis quelque temps maintenant, mes requêtes sont systématiquement bloqué 5000ms à la réception. Quelque soit le type de page, ça coince toujours au même endroit...auriez vous une idée??
Merci par avance












 Répondre avec citation
Répondre avec citation












Partager