1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
| <html>
<head>
<title>Jeux</title>
<link rel="stylesheet" type="text/css" href="app.css" media="all"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script src="http://code.jquery.com/jquery.js"></script>
</head>
<body>
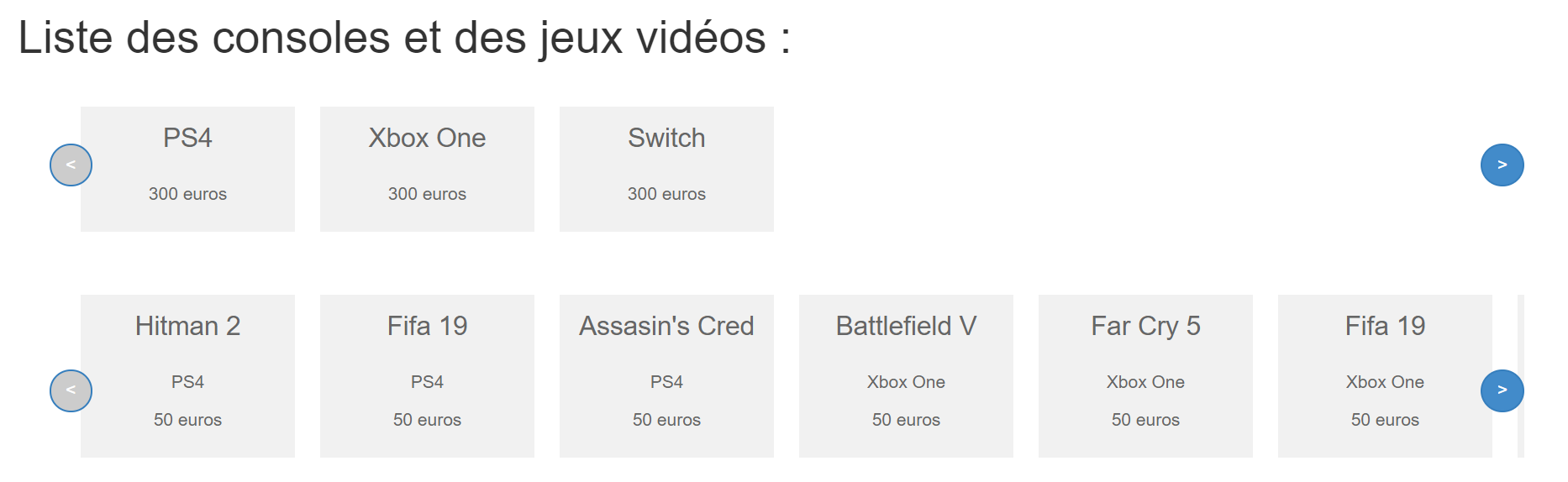
<h1 class="titre"> Liste des consoles et des jeux vidéos :</h1>
<div class="container">
<div class="row">
<div class="MultiCarousel" data-items="1,3,5,6" data-slide="1" id="MultiCarousel" data-interval="1000">
<div class="MultiCarousel-inner">
<div class="item">
<div class="pad15">
<p class="lead">PS4</p>
<p>300 euros</p>
</div>
</div>
<div class="item">
<div class="pad15">
<p class="lead">Xbox One</p>
<p>300 euros</p>
</div>
</div>
<div class="item">
<div class="pad15">
<p class="lead">Switch</p>
<p>300 euros</p>
</div>
</div>
</div>
<button class="btn btn-primary leftLst"><</button>
<button class="btn btn-primary rightLst">></button>
</div>
<div class="MultiCarousel" data-items="1,3,5,6" data-slide="1" id="MultiCarousel" data-interval="1000">
<div class="MultiCarousel-inner">
<div class="item">
<div class="pad15">
<p class="lead">Hitman 2</p>
<p>PS4</p>
<p>50 euros</p>
</div>
</div>
<div class="item">
<div class="pad15">
<p class="lead">Fifa 19</p>
<p>PS4</p>
<p>50 euros</p>
</div>
</div>
<div class="item">
<div class="pad15">
<p class="lead">Assasin's Cred</p>
<p>PS4</p>
<p>50 euros</p>
</div>
</div>
<div class="item">
<div class="pad15">
<p class="lead">Battlefield V</p>
<p>Xbox One</p>
<p>50 euros</p>
</div>
</div>
<div class="item">
<div class="pad15">
<p class="lead">Far Cry 5</p>
<p>Xbox One</p>
<p>50 euros</p>
</div>
</div>
<div class="item">
<div class="pad15">
<p class="lead">Fifa 19</p>
<p>Xbox One</p>
<p>50 euros</p>
</div>
</div>
<div class="item">
<div class="pad15">
<p class="lead">Mario Kart 8</p>
<p>Switch</p>
<p>40 euros</p>
</div>
</div>
<div class="item">
<div class="pad15">
<p class="lead">Just Dance 2019</p>
<p>Switch</p>
<p>40 euros</p>
</div>
</div>
<div class="item">
<div class="pad15">
<p class="lead">Super Smash Bros</p>
<p>Switch</p>
<p>40 euros</p>
</div>
</div>
</div>
<button class="btn btn-primary leftLst"><</button>
<button class="btn btn-primary rightLst">></button>
</div>
</div>
</div>
</body>
<script>
$(document).ready(function () {
var itemsMainDiv = ('.MultiCarousel');
var itemsDiv = ('.MultiCarousel-inner');
var itemWidth = "";
$('.leftLst, .rightLst').click(function () {
var condition = $(this).hasClass("leftLst");
if (condition)
click(0, this);
else
click(1, this)
});
ResCarouselSize();
$(window).resize(function () {
ResCarouselSize();
});
//this function define the size of the items
function ResCarouselSize() {
var incno = 0;
var dataItems = ("data-items");
var itemClass = ('.item');
var id = 0;
var btnParentSb = '';
var itemsSplit = '';
var sampwidth = $(itemsMainDiv).width();
var bodyWidth = $('body').width();
$(itemsDiv).each(function () {
id = id + 1;
var itemNumbers = $(this).find(itemClass).length;
btnParentSb = $(this).parent().attr(dataItems);
itemsSplit = btnParentSb.split(',');
$(this).parent().attr("id", "MultiCarousel" + id);
if (bodyWidth >= 1200) {
incno = itemsSplit[3];
itemWidth = sampwidth / incno;
}
else if (bodyWidth >= 992) {
incno = itemsSplit[2];
itemWidth = sampwidth / incno;
}
else if (bodyWidth >= 768) {
incno = itemsSplit[1];
itemWidth = sampwidth / incno;
}
else {
incno = itemsSplit[0];
itemWidth = sampwidth / incno;
}
$(this).css({ 'transform': 'translateX(0px)', 'width': itemWidth * itemNumbers });
$(this).find(itemClass).each(function () {
$(this).outerWidth(itemWidth);
});
$(".leftLst").addClass("over");
$(".rightLst").removeClass("over");
});
}
//this function used to move the items
function ResCarousel(e, el, s) {
var leftBtn = ('.leftLst');
var rightBtn = ('.rightLst');
var translateXval = '';
var divStyle = $(el + ' ' + itemsDiv).css('transform');
var values = divStyle.match(/-?[\d\.]+/g);
var xds = Math.abs(values[4]);
if (e == 0) {
translateXval = parseInt(xds) - parseInt(itemWidth * s);
$(el + ' ' + rightBtn).removeClass("over");
if (translateXval <= itemWidth / 2) {
translateXval = 0;
$(el + ' ' + leftBtn).addClass("over");
}
}
else if (e == 1) {
var itemsCondition = $(el).find(itemsDiv).width() - $(el).width();
translateXval = parseInt(xds) + parseInt(itemWidth * s);
$(el + ' ' + leftBtn).removeClass("over");
if (translateXval >= itemsCondition - itemWidth / 2) {
translateXval = itemsCondition;
$(el + ' ' + rightBtn).addClass("over");
}
}
$(el + ' ' + itemsDiv).css('transform', 'translateX(' + -translateXval + 'px)');
}
//It is used to get some elements from btn
function click(ell, ee) {
var Parent = "#" + $(ee).parent().attr("id");
var slide = $(Parent).attr("data-slide");
ResCarousel(ell, Parent, slide);
}
});
</script>
</html> |












 Répondre avec citation
Répondre avec citation

Partager