Bonjour,
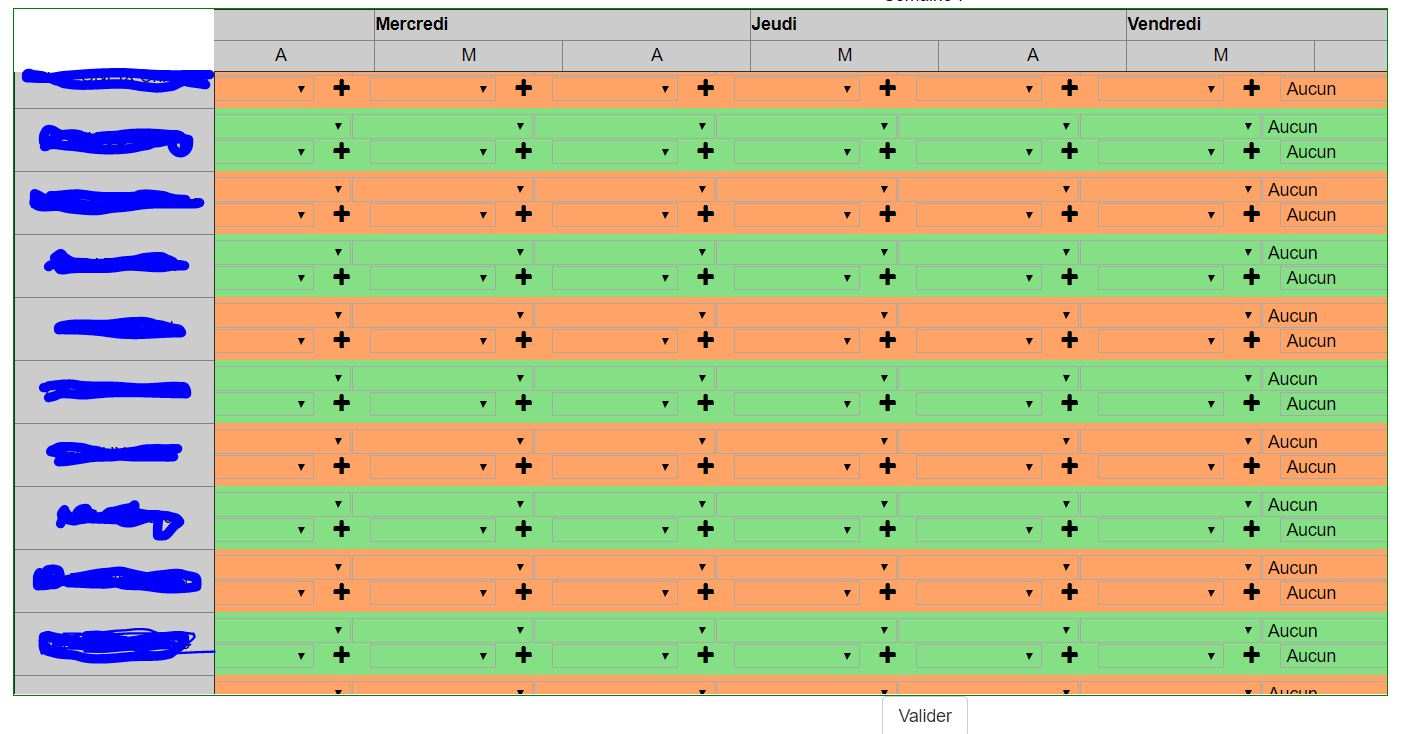
Etant un développeur de niveau 'inexistant' en mise en page, je fait appelle à votre super talent pour m'aider à apporter les dernières modification à mon tableau. Après des heures de galère, j'ai presque atteint mon objectif de réaliser un tableau 'partagé' (comme sur excel d'après un membre de mon entreprise dans laquelle je réalise mon stage). En effet, en m'aidant de http://jsfiddle.net/0Lm1tdj3/6/ , j'ai pu construire ce tableau mais les données les plus en bas et les plus à droites de ce dernier ne s'affiche pas lors du scroll sur X ou Y. Pour plus de compréhension, voici le tableau que j'ai actuellement:
(désolé des gribouillages bleus mais il vaut mieux que les nom et prénoms restent cachés)
Vous pouvez le constater, sur cette image, j'ai scroll au maximum sur X et Y, cependant je n'aperçois pas les données des derniers chauffeurs et à moitié les données du vendredi aprem... Chose qui ne convient évidemment pas.
Je vous donne la construction de la page:
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192<script type="text/javascript"> //Gestion des icônes de commentaires function showHide(span){ //Le traitement diffère selon le span puis selon le display de <p> dans le span if (span.className == "glyphicon glyphicon-plus") { //On affiche l'input text pour saisir le commentaire si il est caché if (span.lastChild.style.display == "none") { span.lastChild.style.display = "flex"; span.lastChild.style.position = "absolute"; span.lastChild.lastChild.focus(); } else { //Sinon, on le cache et on change l'icone si nécessaire span.lastChild.style.display = "none"; span.lastChild.style.position = "relative"; if (span.lastChild.lastChild.value.length > 0) { span.className = "glyphicon glyphicon-info-sign"; } } } else { //Sinon span.className = "glyphicon glyphicon-info-sign" if (span.lastChild.style.display == "none") { span.lastChild.style.display = "flex"; span.lastChild.style.position = "absolute"; span.lastChild.lastChild.focus(); } else { span.lastChild.style.display = "none"; span.lastChild.style.position = "relative"; if (span.lastChild.lastChild.value.length < 1) { span.className = "glyphicon glyphicon-plus"; } } } } //Construit le tableau avec les scrollbars $(function () { $('.SBWrapper').scroll(function () { var rc = $(this).closest('.relativeContainer'); var lfW = rc.find('.leftSBWrapper'); var tpW = rc.find('.topSBWrapper'); lfW.css('top', ($(this).scrollTop()*-1)); tpW.css('left', ($(this).scrollLeft()*-1)); }); }); </script> <body> <?php echo "Semaine ".$semaine; ?> <form method="POST" action="index.php?control=planningChantier&action=modificationSave"> <input type="hidden" name="semaine" value=" <?php echo($semaine); ?>"> <div id="container"> <div class="relativeContainer"> <!-- Cellule fixe Row 1,2; Col 1 --> <div class="fixedTB"> <table class="tableauVide"> <tr><td></td></tr> <tr><td></td></tr> </table> </div> <div class="leftContainer"> <div class="leftSBWrapper"> <table border="1"> <?php $ns = 0; foreach ($plannings as $p ) { if($p->getSalarie()->getNumSalarie() != $ns){ $ns = $p->getSalarie()->getNumSalarie(); echo "<tr><td class='planningSalarie'> <input type='hidden' name='salarie[]'' value='".$p->getSalarie()->getNumSalarie()."'>" .$p->getSalarie()->getNomSalarie()." ".$p->getSalarie()->getPrenomSalarie()."</td></tr>"; } } ?> </table> </div> </div> <div class="rightContainer"> <div class="topSBWrapper"> <table border="1" style="text-align: center;"> <tr> <th class="planningJour" colspan="2">Lundi</th> <th class="planningJour" colspan="2">Mardi</th> <th class="planningJour" colspan="2">Mercredi</th> <th class="planningJour" colspan="2">Jeudi</th> <th class="planningJour" colspan="2">Vendredi</th> </tr> <tr> <td class="planningCreneau">M</td> <td class="planningCreneau">A</td> <td class="planningCreneau">M</td> <td class="planningCreneau">A</td> <td class="planningCreneau">M</td> <td class="planningCreneau">A</td> <td class="planningCreneau">M</td> <td class="planningCreneau">A</td> <td class="planningCreneau">M</td> <td class="planningCreneau">A</td> </tr> </table> </div> <div class="SBWrapper"> <table id="tabPlanning"> <?php //Gestion des variables pour l'attribution des class / couleurs et des variables pour la lecture du tableau $css = [['vert', 'vert_clair'], ['orange', 'orange_clair']]; $l = 0; $c = 0; $i = 0; //Génération du tableau foreach ($plannings as $p) { //Si le reste de $i divisé par 10 = 0 alors 10 boucles sont passées et une ligne est remplie (5 jours séparés en 2 créneaux), on passe donc au salarié suivant (ligne suivante) if ($i%10 == 0) { if ($i == 0){ //On vérifie si on est à la première ligne / colonne echo "<tr>"; } else { echo "</tr>"; $l++; $c=0; echo "<tr>"; } $class = $css[$l%2][$c%2]; } echo "<td class='planning ".$class."'>"; //Liste déroulante des chantiers echo "<select name='chantier[]' class='".$class."'>"; foreach ($chantiers as $ch) { //Si le chantier que l'on insère dans la liste est celui assigné au salarié, alors il sera affiché par défaut. if ($p->getChantier()->getNumChantier() == $ch->getNumChantier()) { if ($i%10 !=0 && $ch->getNumChantier() == 1 && $i%10 !=9) { //Si on ne remplis pas la première ou dernière colonne d'une nouvelle ligne et que le chantier est "aucun" echo "<option selected='selected' value='0'> </option>"; echo "<option value='".$ch->getNumChantier()."'>".$ch->getNomChantier()."</option>"; } else { echo "<option selected='selected' value='".$ch->getNumChantier()."'>".$ch->getNomChantier()."</option>"; } } else { echo "<option value='".$ch->getNumChantier()."'>".$ch->getNomChantier()."</option>"; } //if end } //foreach end echo "</select>"; echo "<select name='vehicule[]' class='".$class."'>"; //Liste déroulante des véhicules foreach ($vehicules as $v) { if ($p->getVehicule()->getNumVehicule() == $v->getNumVehicule()) { if ($i%10 !=0 && $v->getNumVehicule() == 1 && $i%10 != 9) { echo "<option selected='selected' value='0'> </option>"; echo "<option value='".$v->getNumVehicule()."'>".$v->getNomVehiculeABRG()."</option>"; } else { echo "<option selected='selected' value='".$v->getNumVehicule()."'>".$v->getNomVehiculeABRG()."</option>"; } } else { echo "<option value='".$v->getNumVehicule()."'>".$v->getNomVehiculeABRG()."</option>"; } } echo "</select>"; //Glyphicon de commentaire if (!is_null($p->getCommentaire())) { echo "<div class='commentaire'>"; echo "<span class='glyphicon glyphicon-info-sign' onclick='showHide(this)'>"; echo "<p class='commSaisie' style='display:none'>"; echo "<input type='text' name='commentaires[]' value='".$p->getCommentaire()."'>"; echo "</p>"; echo "</span>"; echo "</div>"; } else { echo "<div class='commentaire'>"; echo "<span class='glyphicon glyphicon-plus' onclick='showHide(this)'>"; echo "<p class='commSaisie' style='display:none'>"; echo "<input type='text' name='commentaires[]'>"; echo "</p>"; echo "</span>"; echo "</div>"; } echo "</td>"; $c++; $i++; } //for end ?> </tr> </table> </div> </div> </div> <button type="submit" class="btn btn-default">Valider</button> </div> </form> </body>
Ainsi que le fichier.css correspondant:
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
J'ai compris en bonne partie le fonctionnement de ce code mais malgré cela, je me retrouve bloqué
J'essaye de bidouiller les width / height de la partie "/* Scrollbar des tableaux */" mais je ne trouve pas le bon équilibre.
Merci d'avance à ceux qui prendront le temps de m'aider, sincèrement.
Cordialement,
Skunka.











 Répondre avec citation
Répondre avec citation

Partager