Bonjour à tous,
Sur l'un de mes sites, j'ai mis un place un truc tout simple : il y a une petite image, et quand on clique sur l'image, celle-ci s'affiche en plus grand.
J'ai fait ça avec Jquery (version 1.3) et Fancybox (version 1.3.4).
Comme je prépare une grosse mise à jour du site (contenu + responsive), j'ai décidé d'en profiter pour mettre à jour jQuery et Fancybox.
J'ai donc Jquery (version 3.3.1) et Fancybox (version 3.5.6).
Il semble qu'il y ait beaucoup de changement du côté de Fancybox, j'ai d'abord voulu faire quelques essais sur une page de tests, pour être sûr qu'il n'y a pas de conflit avec autre chose.
j'ai donc essayé de suivre le tuto de leur site pour le mettre en place, j'obtiens de bout de code suivant :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
Ce qui me donne l'affichage suivant :
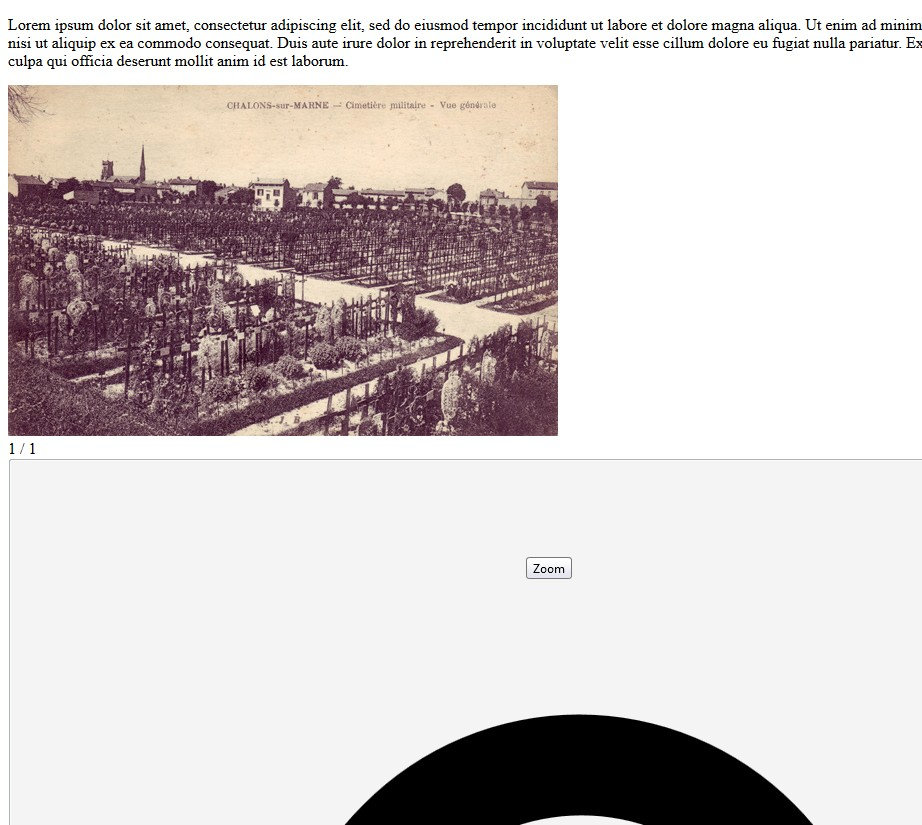
Cependant ça ne fonctionne pas, j'ai l'affichage suivant quand je clique sur mon image :
La forme noire en bas est une très très grosse loupe noire.
J'ai bien vérifié tout les chemins vers les différents fichiers sont correctes.
Je suis sûr (et même certain) que c'est une erreur toute bête, un truc tout con, mais je sèche dessus depuis hier matin
A bientôt,
Tillo.












 Répondre avec citation
Répondre avec citation




Partager