1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
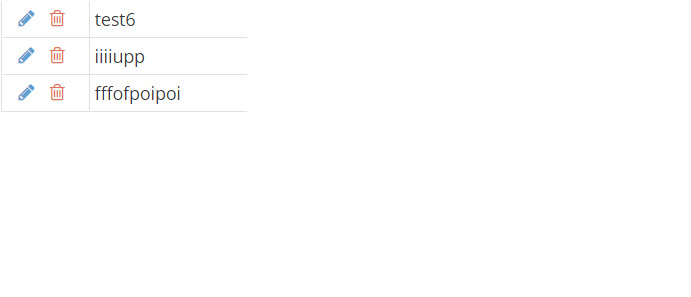
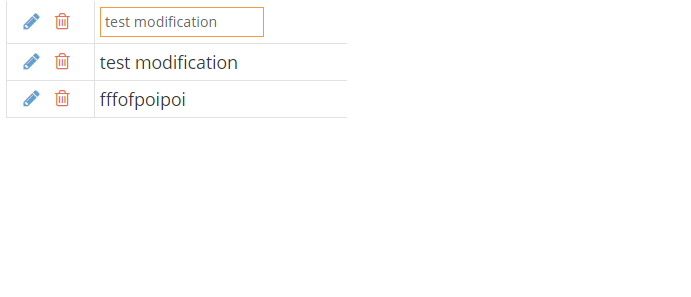
| jQuery("#grid-table").jqGrid({
subGrid : false,
url:'<?php echo base_url(); ?>test/loadData',
mtype : "post", //Ajax request type. It also could be GET
datatype: "json",
height: 250,
colNames:['Actions','col1', 'col2'],
colModel:[
{name:'act',index:'act', width:80, fixed:true, sortable:false, resize:false,
formatter:'actions',
formatoptions:{
keys:true,
editoptions:{ reloadAfterEdit: true, keys:true },
delOptions:{
...
},
},
{name:''col1',index:''col1', width:60,key: true, sorttype:"int", editable: true,hidden:true},
{name:'col2',index:'col2', width:150,editable: true,editoptions:{ keys:true, size:"20",maxlength:"30"}},
], |










 Répondre avec citation
Répondre avec citation


 Quand tu inspectes les lignes "<tr>" de la grid, tu vois bien que chaque tr est identifié par un attribut id unique (avant l'édition et après) ?
Quand tu inspectes les lignes "<tr>" de la grid, tu vois bien que chaque tr est identifié par un attribut id unique (avant l'édition et après) ? 
Partager