Bonjour,
Je développe une page web pour faire une appli plein écran sous android (j'espère être dans le bon forum).
Ma page contient un formulaire. Voici le code minimal :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Et voici le JSON associé (pour l'affichage paysage plein écran) :
Code json : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
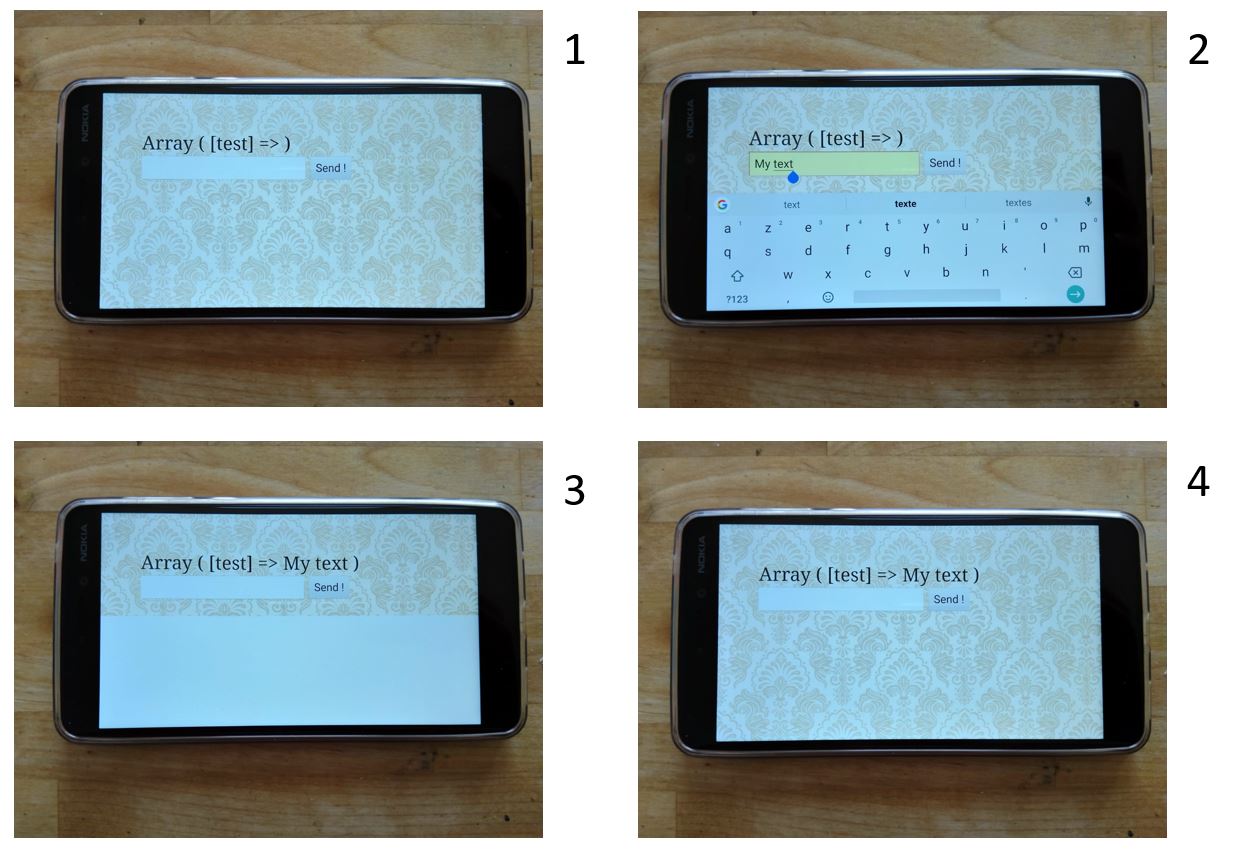
Tout va bien sauf (Je joins un print-screen pour aider) :
Problème, quand je soumets le formulaire (image 3), le clavier virtuel disparaît mais il laisse une empreinte blanche sur la page, alors que celle-ci se recharge bien.
Il faut toucher l'écran ou recharger encore la page pour que tout rentre en ordre (image 4).
Je n'arrive pas à solution ce problème.
Merci pour votre aide.










 Répondre avec citation
Répondre avec citation








Partager