Une solution d'authentification propose aux développeurs d'implémenter WebAuthn
mais elle nécessite une clé de sécurité USB pour fonctionner
WebAuthn est une norme de sécurité qui a été développée par le World Wide Web Consortium (W3C) et la FIDO (Fast IDentity Online) Alliance. Publiée fin mars 2018 en tant que recommandation W3C (Candidate Recommendation, abrégé CR), WebAuthn permettra à tout site Web ou service en ligne d'utiliser des applications, des clés de sécurité ou des données biométriques comme méthode de connexion plutôt que les mots de passe, ou d'utiliser ces approches alternatives comme deuxième méthode de vérification. Cette norme viserait donc à éliminer la nécessité de saisir des mots de passe, lorsque les utilisateurs se connectent à Internet. Le but est de sécuriser l’accès aux applications web, mais également d’empêcher les attaques de phishing, qui ciblent en général les utilisateurs des sites bancaires ou de boutiques en ligne.
La CR de l'API Web Authentication a été partiellement prise en charge prise en charge par Mozilla dans Firefox 60, Google dans Chrome 67 et Microsoft dans Edge 17723 (ou les versions plus récentes). En implémentant cette spécification, les éditeurs de ces navigateurs envoient un message clair : propulser un web sans mot de passe.
Maintenant que Webauthn est là, une solution SaaS propose de l’implémenter dans votre application permettant aux utilisateurs de créer un compte et de se connecter. Appelée webauthn.me, il s’agit d’une solution de Auth0 qui vise à simplifier en quelque sorte l’implémentation de cette spécification.
Démo sur Edge
Voici comment elle fonctionne :
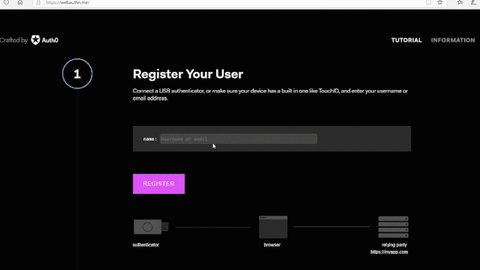
1- D’abord il faut enregistrer le nouvel utilisateur
Connectez le dispositif de sécurité USB ou bien assurez-vous d’avoir un système de lecture d'empreinte digitale intégré dans votre appareil (comme TouchID), et entrez votre nom d’utilisateur ou adresse email.
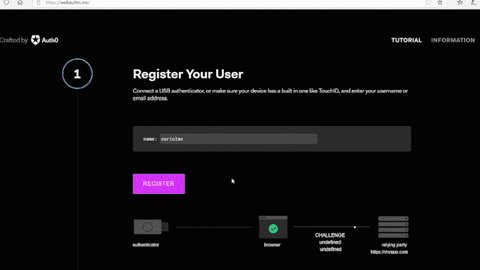
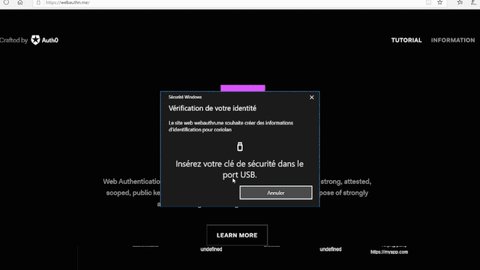
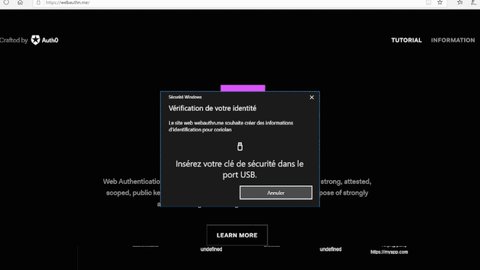
2- Touchez votre dispositif de sécurité
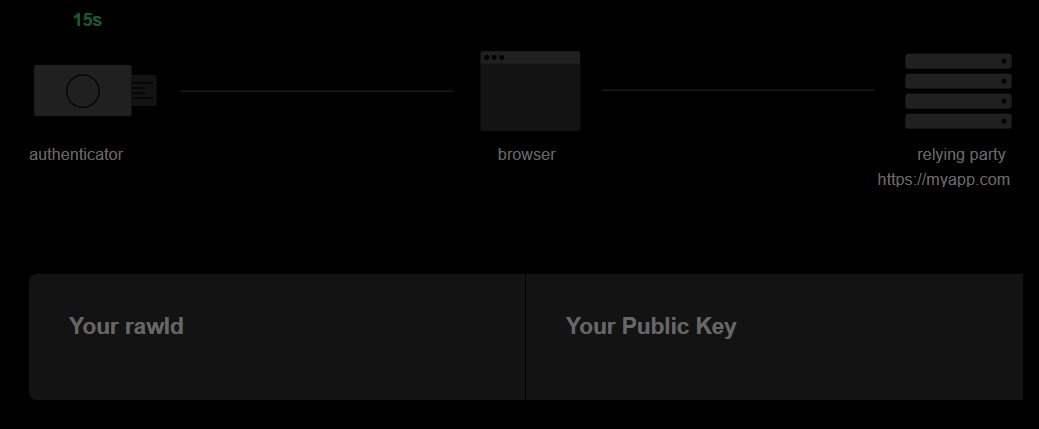
3- Votre nouvel identifiant
Vous avez créé votre nouvel identifiant. Le rawId et la clé publique sont tout ce dont vous avez besoin pour vous identifier. Ils sont censés être communiqués aux parties de confiance (Relying Party).
4- S’authentifier avec votre identifiant
En utilisant le rawId, vous pouvez vous identifier en tant que l’utilisateur qui vient juste d’être créé.
5- Touchez votre dispositif de sécurité USB
6- Authentification
L’API
L’API Web Authentification fait deux principaux appels : navigator.credentials.create et navigator.credentials.get.
create peut être utilisé pour passer l’opération d’enregistrement. get peut être utilisé pour passer l’étape d’authentification.
Voici un exemple de la fonction create dans un template EJS :
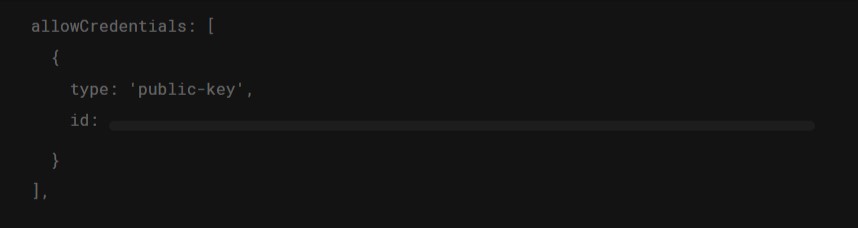
Voici un autre exemple de la fonction get dans un template EJS :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35navigator.credentials .create({ publicKey: { // random, cryptographically secure, at least 16 bytes challenge: base64url.decode("<%= challenge %>"), // relying party rp: { name: "Awesome Corp" // sample relying party }, user: { id: base64url.decode("<%= id %>"), name: "<%= name %>", displayName: "<%= displayName %>" }, authenticatorSelection: { userVerification: "preferred" }, attestation: "direct", pubKeyCredParams: [ { type: "public-key", alg: -7 // "ES256" IANA COSE Algorithms registry } ] } }) .then(res => { var json = publicKeyCredentialToJSON(res); // Send data to relying party's servers post("/webauthn/register", { state: "<%= state %>", provider: "<%= provider %>", res: JSON.stringify(json) }); }) .catch(console.error);
À première vue, on constate que cette solution requiert de disposer d'une clé matérielle, or, la plupart des gens ne vont pas utiliser un système d’identification qui nécessite d’acheter un matériel supplémentaire. Dans ce cas-là, cette solution pourrait avoir du mal à être adoptée par le grand public, à part une niche bien ciblée d’utilisateurs pour qui la sécurité est de premier ordre. En réalité, la plupart de gens seraient contents par la gestion des mots de passe au niveau des navigateurs.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28navigator.credentials .get({ publicKey: { // random, cryptographically secure, at least 16 bytes challenge: base64url.decode("<%= challenge %>"), allowCredentials: [ { id: base64url.decode("<%= id %>"), type: "public-key" } ], timeout: 15000, authenticatorSelection: { userVerification: "preferred" } } }) .then(res => { var json = publicKeyCredentialToJSON(res); // Send data to relying party's servers post("/webauthn/authenticate", { state: "<%= state %>", provider: "<%= provider %>", res: JSON.stringify(json) }); }) .catch(err => { alert("Invalid FIDO device"); });
La seule raison qui pourrait pousser une personne à utiliser un dispositif de sécurité USB est si elle est contrainte de s’identifier sur différents appareils. Parce que si vous laissez votre navigateur gérer vos mots de passe, vous ne pouvez utiliser que ce navigateur sur un appareil spécifique. Changer de navigateur ou d’appareil vous force donc à créer un nouvel identifiant pour le nouveau navigateur ou appareil.
Une autre limite est que cette solution d’identification requiert toujours un identifiant et une clé, des prérequis similaires à tout gestionnaire de mots de passe avec un nom d’utilisateur et un mot de passe assez complexe. En plus, Safari et Edge supportent tous les deux une gestion des clés avec cryptage matériel, Edge utilise même Windows Hello pour fournir le dispositif d'authentification. Windows Hello peut stocker des clés privées à l'aide de Bitlocker, et répondre aux défis après avoir entré un code PIN.
Finalement, si vous allez sur le site web d’auth0, on peut voir clairement qu’il s’agit d’une solution qu’ils aimeraient vendre aux développeurs, leurs forfaits peuvent atteindre plus de 1500 dollars par mois.
Source : webauthn.me
Et vous ?
Qu’en pensez-vous ?
Pensez-vous que la spécification WebAuthn va être largement adoptée par le public ?
En tant que développeurs, êtes-vous tentés par cette solution ?
Voir aussi
Le W3C publie une nouvelle norme d'authentification qui permet de se connecter de manière sécurisée aux applications Web sans saisir de mots de passe
Comme Firefox et Chrome, Microsoft Edge se dote du support de WebAuthn, la norme de sécurité visant à mettre fin aux mots de passe sur le Web
Un réseau sur trois a des mots de passe exposés avec des utilisateurs dotés de privilèges excessifs, laissant la porte ouverte aux pirates
















 Répondre avec citation
Répondre avec citation
Partager