Bonjour,
Je suis débutant et je souhaite créer une application avec WPF (xaml et c#), alors mon problème est le changement de page. Je passe par un "ContentControl" qui est sur mon mainwindows en changeant le "Content" par une fenêtre usercontrol. Lorsque j’appelle une méthode a partir d'un bouton qui est sur le mainwindows le changement de page s’effectue mais lorsque je demande depuis un fichier usercontrol ça fonctionne pas alors que j'appelle la même méthode ou est le problème ? j'ai déjà même essayé avec une frame et même problème.
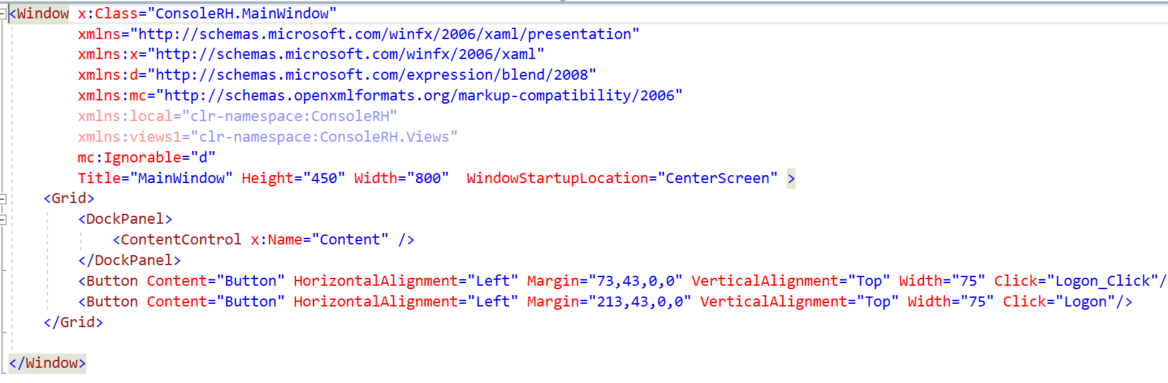
mainwindows.xaml
<Grid>
<DockPanel>
<ContentControl x:Name="Content" />
</DockPanel>
<Button Content="Button" HorizontalAlignment="Left" Margin="73,43,0,0" VerticalAlignment="Top" Width="75" Click="Logon_Click"/>
</Grid>
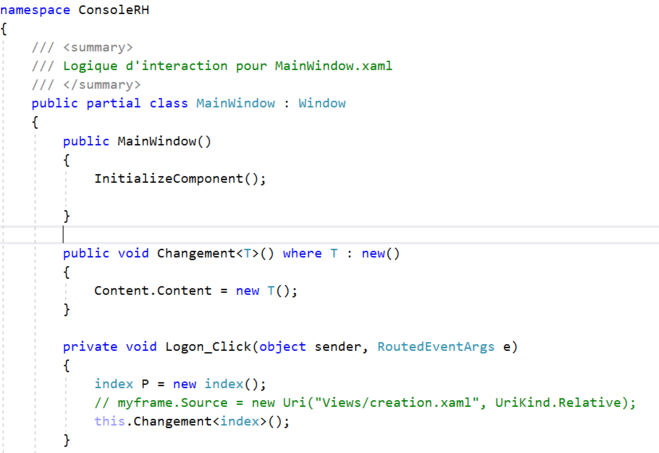
mainwindows.xaml.cs
private void Logon_Click(object sender, RoutedEventArgs e)
{
this.Changement<index>();
}
public void Changement<T>() where T : new()
{
Content.Content = new T();
}
Au lancement de mon application je click sur le bouton pour m'afficher le fichier index.xaml sur ma page et lorsque je click sur un bouton de la page index pour appeler la methode Changement() et changer le Content par usercontrol et cela ne modifie pas la page. Mais si je change le paramètre index dès l'ouverture de l'application par n'importe quel autre fichier cela fonctionne mais depuis mon usercontrol impossible. pourtant tout les méthodes fonctionnent bien juste la page qui ne se change pas.
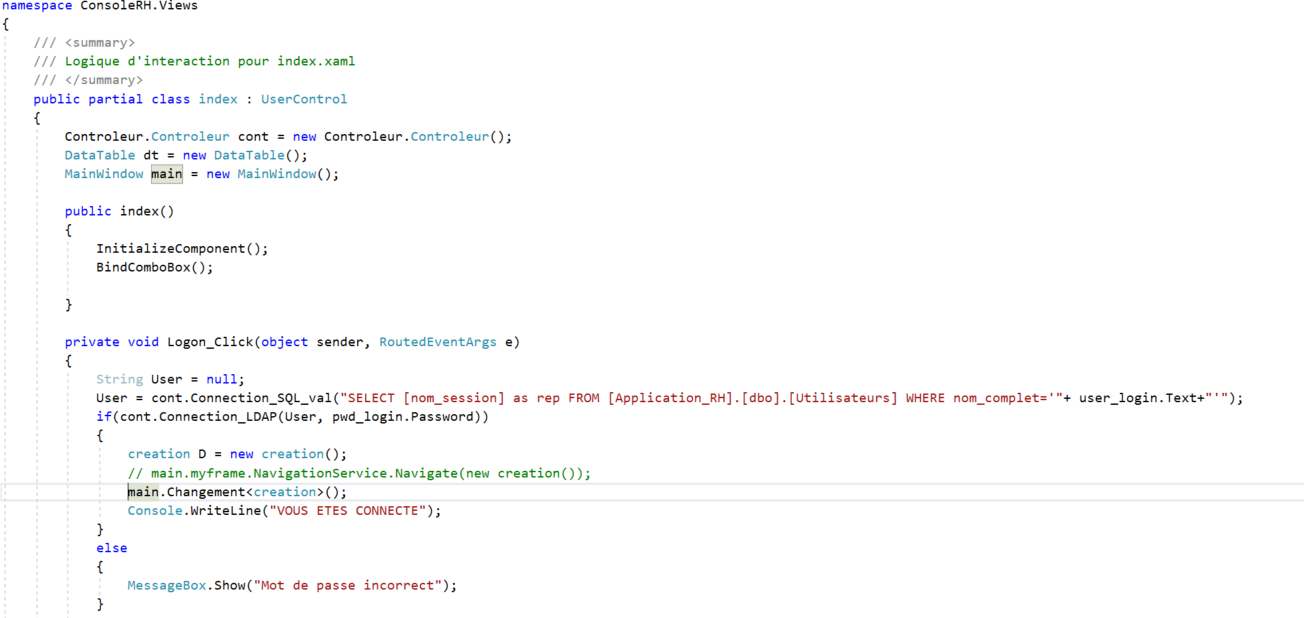
Index.xaml.cs
public partial class index : UserControl
{
Mainwindows Main = new Mainwindows();
main.Changement<creation>();
}









 Répondre avec citation
Répondre avec citation








Partager