Bonjour,
Je rencontre quelques difficultés, j'essaye de faire un graph en fonction de données contenues dans une table.
[FONCTIONNEL]
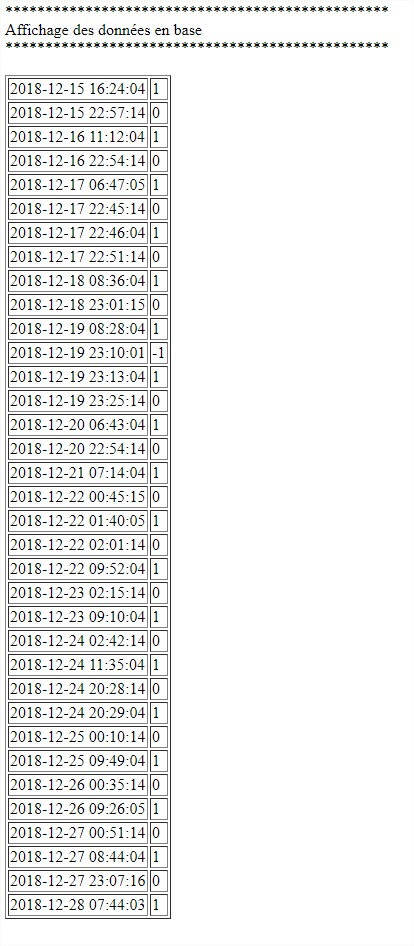
Dans un premier temps j'ai fait une petite page qui me permet d'afficher ma table pour vérifier que j'arrivais à le faire
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
Jusque la pas de problème.
Dans un second temps j'ai installé un pluggin JPGraphic
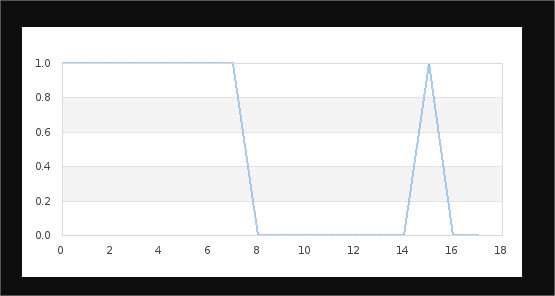
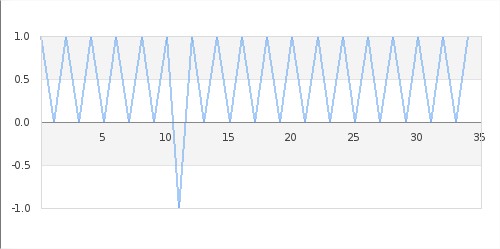
Avec lequel j'ai joué et j'ai réussi à sortir un graph mais avec des valeurs fixes
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
[FIN DU FONCTIONNEL]
La ou ca se corse c'est quand j'essaye d'intégrer les 2 ensembles ....
J'ai tenté ca :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
Et là c'est la cata ...
Au cas ou :
PHP 7
MariaDB
JPGraph 4.2.6
PS : J'ai hésiter à poster directement ds JPGraph mais je pense avoir plus de réponse ici












 Répondre avec citation
Répondre avec citation










Partager