Bonjour,
Voila j'ai une liste déroulante que je voudrais modifier. En faite cet une liste à deux niveaux que lorsque je passe sur le nom elle s'ouvre vers droite.
J'aimerai si possible la rendre à trois niveaux!
Je vais essayé de m'expliquer
1er niveau j'ai les noms des régions
2éme niveau j'ai les noms des départements par région
3éme niveau les cartes ex: ain_commune, ain_circonscription ect.... jusque là pas trop de problème.
Mon problème est que j'aimerai que lorsque je clique sur une REGION sa s'ouvre vers le bas et que l'ont retrouve les noms des départements de cette région et quand je passe sur un des noms des départements sa s'ouvre vers la droite avec ex: ain_commune, ain_circonscription ect....
Auvergne-Rhône-Alpes
Ain ain_commune
Allier ain_circonscription
Ardèche ect...
Cantal
Drôme
Isère
Loire
Haute-Loire
Bourgogne-Franche-Comté
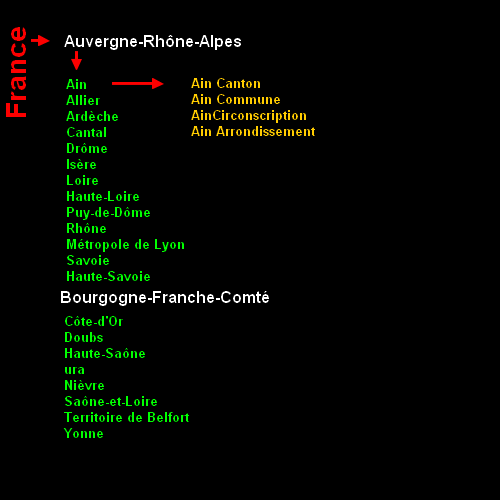
Je joint un fichier exemple:
Je vous remercie d'avance
Max











 Répondre avec citation
Répondre avec citation
Partager