Bonjour la communauté,
Je sollicite votre aide sur le contrôle d'un formulaire avec un nombre de champ variable.
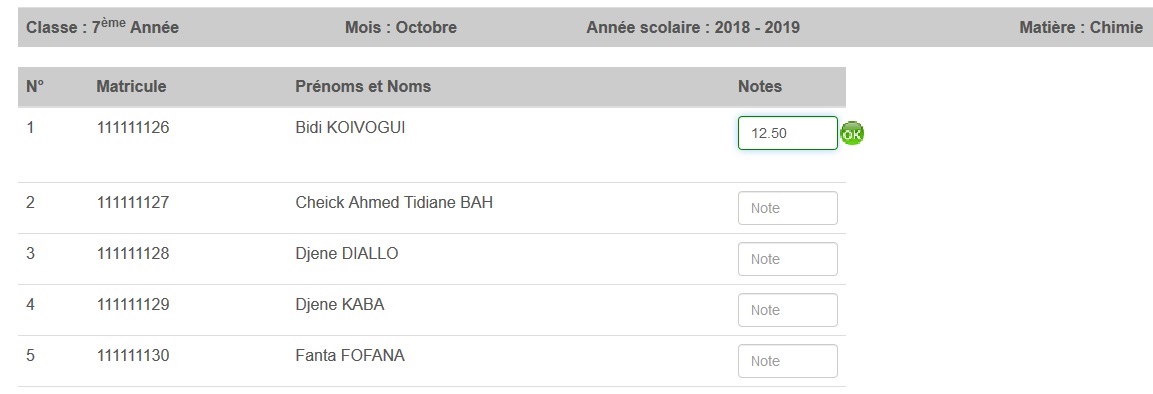
J'ai un formulaire de saisie des notes des élèves d'une classe et le nombre d'élève varie en fonction de la classe ce qui veut dire que le nombre de champ du formulaire dépend du nombre d'élève de la classe. Par exemple, le nombre d'élève peut être 10 ou 25 ou encore 30.
Donc, si le nombre d'élève est égal à 10 le formulaire affichera 10 champ;
si le nombre d'élève est égal à 15 le formulaire affichera 15 champ;
si le nombre d'élève est égal à 25 le formulaire affichera 25 champ;
Ainsi de suite. Et le formulaire est obtenu par suite du résultat d'un autre traitement.
Passons au code:
Voici le code du formulaire:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Et voici le code JavaScript que j'utilise pour le moment et qui ne fonctionne que pour le premier champ vu que je ne sais pas comment je pourrais utilisée une boucle pour contrôler les champs suivants!
Voici une capture d'écran pour plus de compréhension
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Merci à l'avance pour vos différentes réponses!










 Répondre avec citation
Répondre avec citation















 L'ordinateur ne fait pas ce qu'on veut qu'il fasse mais il fait ce qu'on lui demande de faire .
L'ordinateur ne fait pas ce qu'on veut qu'il fasse mais il fait ce qu'on lui demande de faire .





 Balises[CODE]...[/CODE]
Balises[CODE]...[/CODE] ......... et pourquoi pas, pour remercier, un
......... et pourquoi pas, pour remercier, un  pour celui/ceux qui vous ont dépannés.
pour celui/ceux qui vous ont dépannés.
Partager