Bonjour à tous,
Je cherche à faire évoluer mon site Internet fictif (c'est un exercice, pas un vrai travail) selon la résolution de l'utilisateur qui le visite. Voici les deux points qui m'embettent :
1) Il y a une colonne tout à gauche, qui contient un menu. Disons que si l'utilisateur est sur un mobile, je ne veux pas que cette colonne apparaisse. Mais s'il est sur un PC ou une tablette, je veux que cette colonne apparaisse.
2) Même chose concernant du texte, cette fois-ci dans le contenu de mon site. Je m'explique.
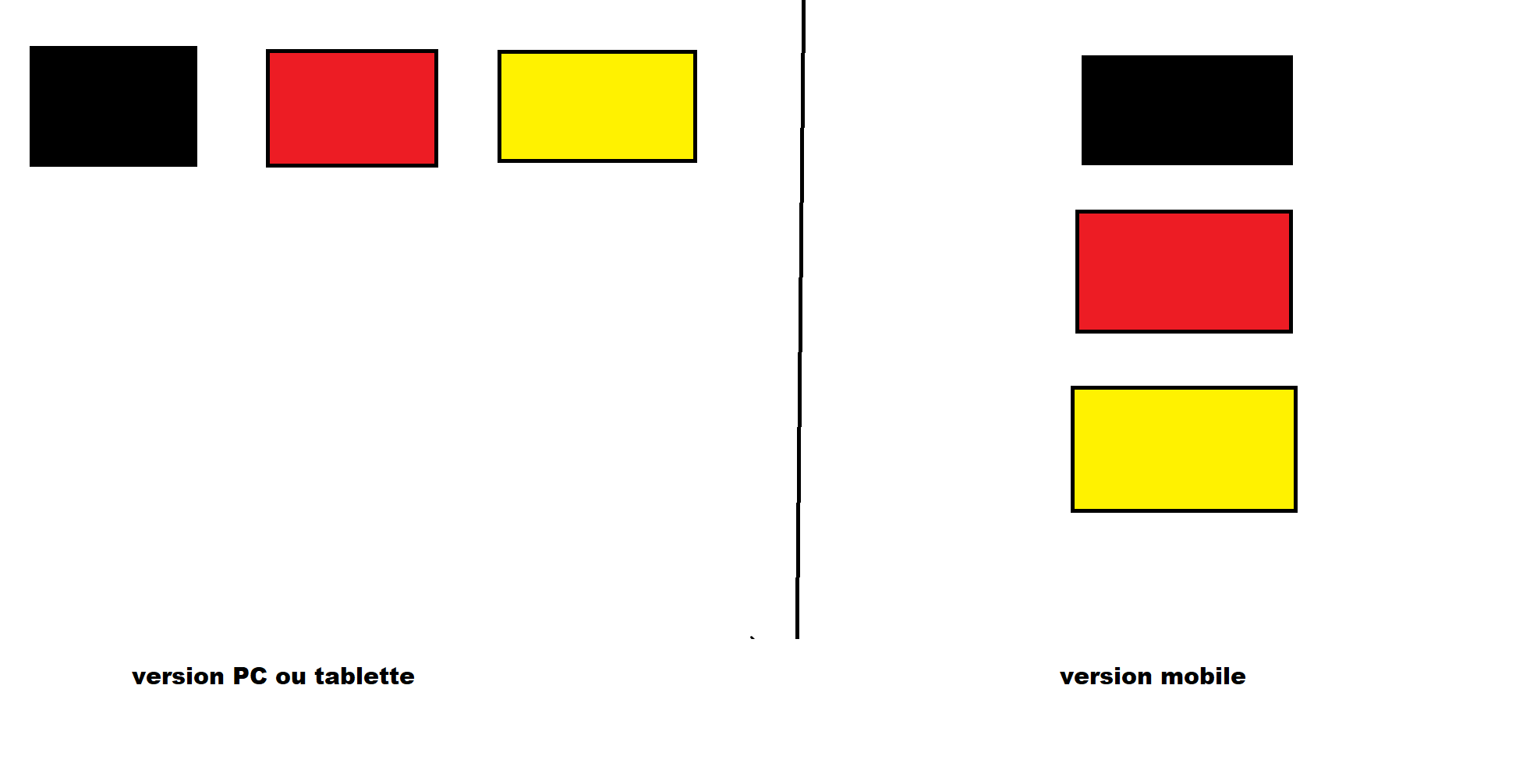
J'ai 3 blocks (3 <div>) contenant chacun de texte, et je veux que ces blocks soient positionné les uns en-dessous des autres si c'est une version mobile, et les uns à la suite des autres si c'est une version PC ou tablette.
Pour tout ça, dans mon exercice, je précise que je ne dois faire ça qu'en HTML et CSS (pas de JavaScript, de Bootstrap, etc).
Avez-vous une piste pour me dire comment faire ces 2 fonctionnalités svp ?
Merci d'avance.










 Répondre avec citation
Répondre avec citation

Partager