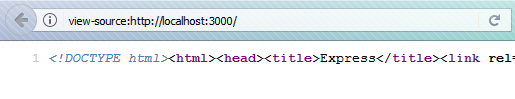
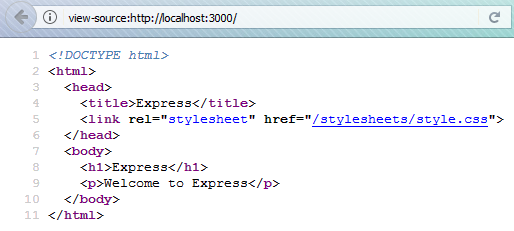
Lorsque je route l’une de mes pages, le code HTML généré par Pug est minifié (les whitespace sont supprimés, tout du moins). Même en assignant "development" à NODE_ENV, Express ne semble pas changer quoi que ce soit lorsqu’il passe la main au préprocesseur. Je me retrouve donc avec du code HTML prêt pour de la production mais assez peu lisible.
Quelqu’un aurait déjà rencontré ce problème ? Si oui, auriez-vous une idée pour le résoudre ?
Merci d’avance !
Version utilisée d’Express: 4.16.0
















 Répondre avec citation
Répondre avec citation








Partager