Bonjour
J'ai une page html avec un feuille de style css que je simplifie ici :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Sur Edge/Chrome/Firefox (dernière version), je n'ai aucun problème. Je passe sous Android 6 et Chrome 68, je n'ai pas de problème sauf si je passe en "Version Ordinateur".
Ma class "trad" et ma class "content" ne s'affiche pas avec la même taille de font. J'ai lancé le mode debug USB pour avoir accès à l'inspecteur sous Android
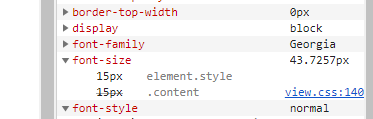
Class "content"
J'en perds mon latin, je ne comprends pas d'où sort ce 43 px ?? Alors que la propriété CSS est bien indiquée comme 15 px !!
Une idée.
Merci d'avance.









 Répondre avec citation
Répondre avec citation

Partager