Bonsoir,
Mon site s'affiche normalement avec un zoom de 100% sur mon ordianteur (chrome) par exemple mais quand je de-zoom a 50% par exemple mon menu et ma banniere ne vont pas jusqu'au bout à droite de la page et le rendu est très bizarreregardez:
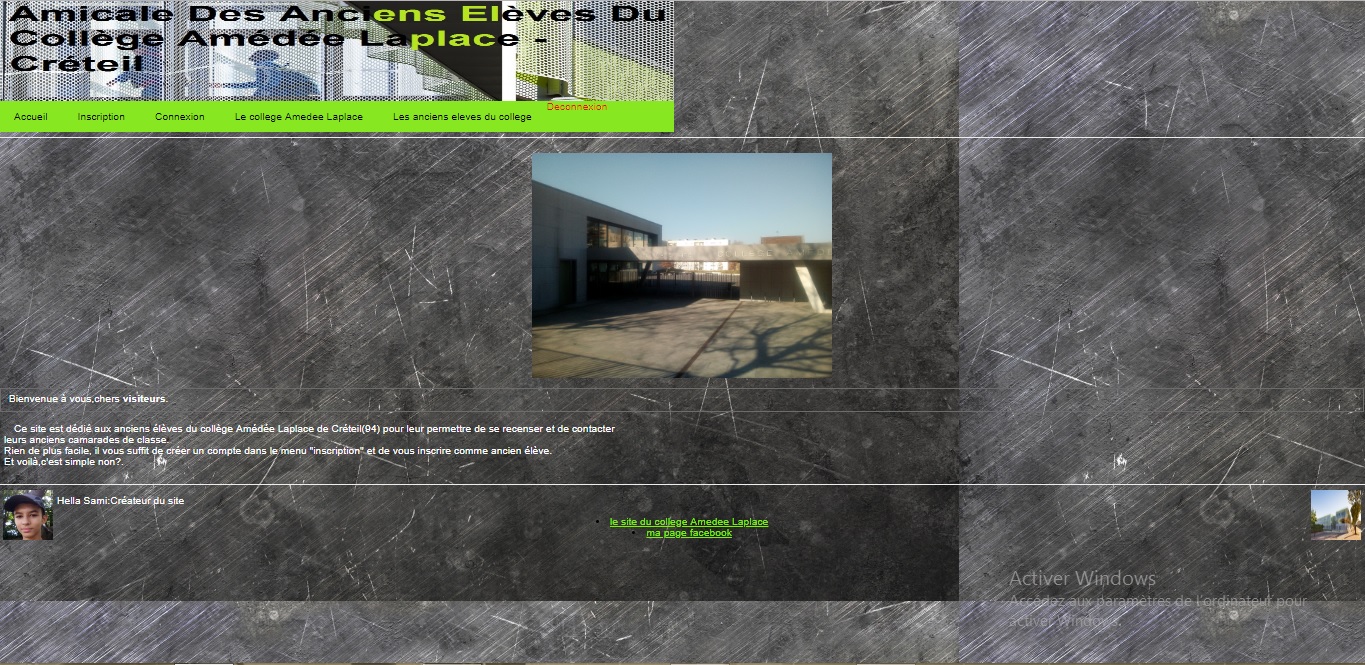
à 100%:
Puis à 50%
Voici donc mon premier problème,en résumé je voudrais que mon site s'addapte a tout type d'ecran.Meme les portables...
J'ai fait ceci au niveau html:Et ceci au niveau du css:
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
Merci d'avance











 Répondre avec citation
Répondre avec citation




 NONN je me suis tromper bien sur que je sais redimensionner un fenetre
NONN je me suis tromper bien sur que je sais redimensionner un fenetre 

Partager