//Donnees JSON
Fonction qui affiche la liste des restaurants sur ma page HTML
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
VOICI LE CONTENU DE MON FICHIER HTML
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
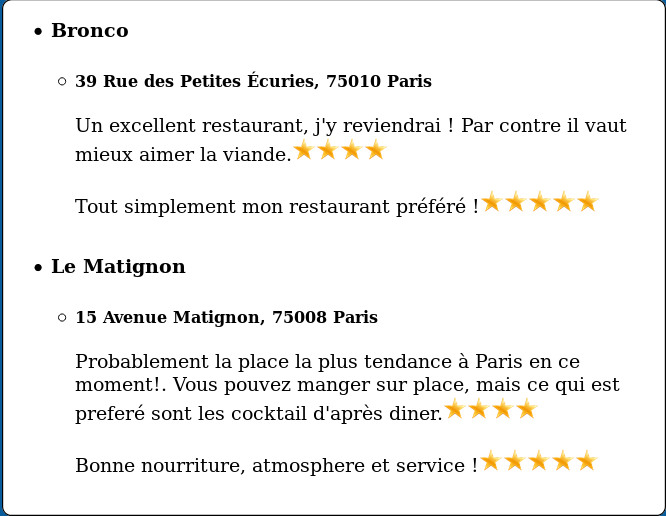
Mon souci est qu il affiche sans probleme le nom du restaurant, son adresse, le premier avis MAIS il n affiche pas les avis des autres objets du tableau ratings (avis): 2ème, 3ème...nième avis (ratings)









 Répondre avec citation
Répondre avec citation




Partager