Bonjour,
Nous sommes débutants en AJAX et nous avons un problème. Nous avons un <table> avec des <select> et nous aimerions mettre à jour ces <select> avec AJAX. Lorsqu'une valeur est sélectionnée dans un <select>, elle doit être retirée dans tous les autres <select> de la même ligne et de la même colonne du <table>. Tout cela, pour n'importe quel <select>. Nous avons un début de code qui fonctionne uniquement pour la première case.
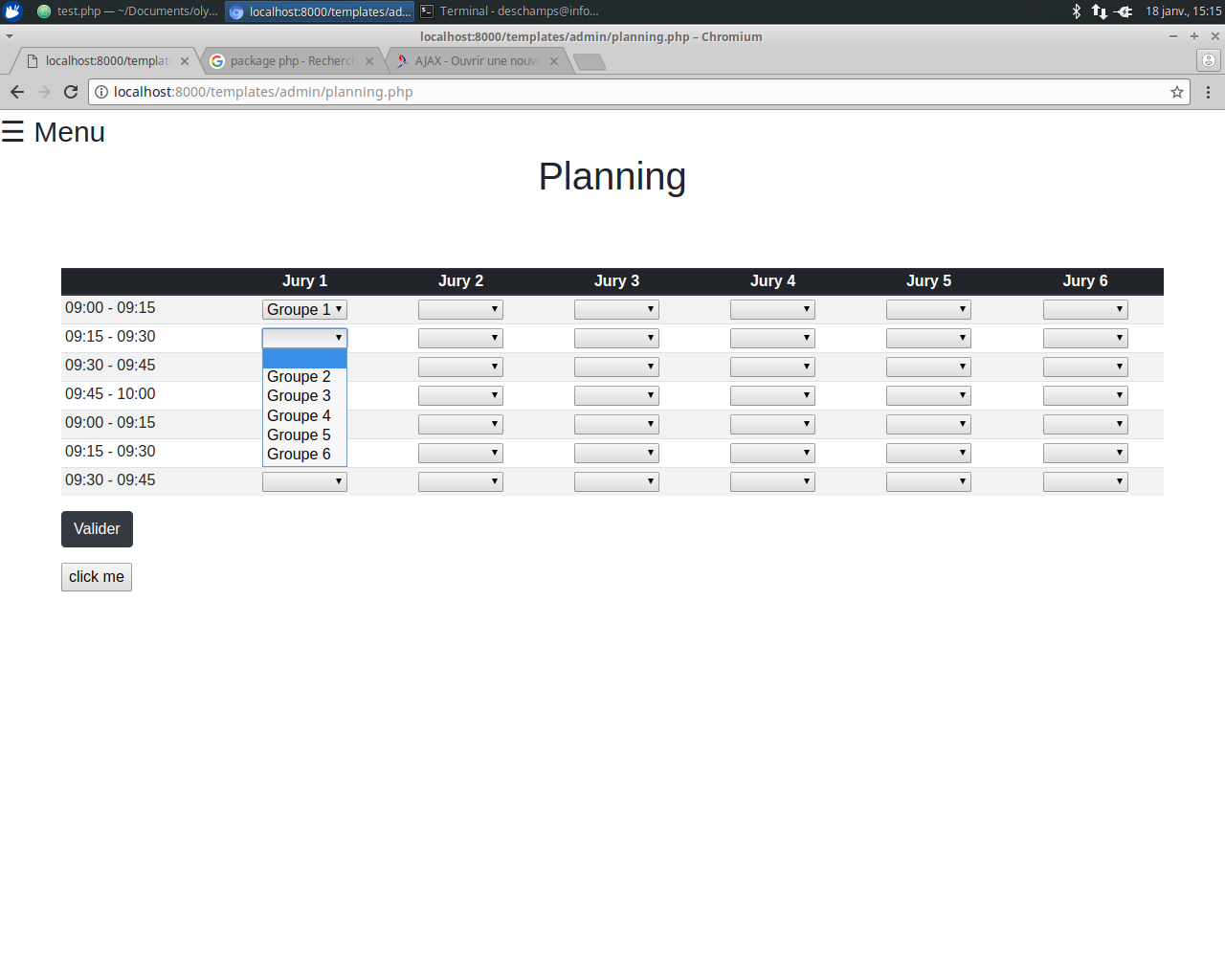
Sur l'image, le résultat qu'on a obtenu.
Merci
Voici notre script AJAX actuel :
fichier test.php :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30











 Répondre avec citation
Répondre avec citation


Partager