Bonjour,
Alors je vous explique mon problème en espérant que quelqu'un puisse m'aider. Je suis actuellement pour mes études en train de faire une appli de gestion d'un zoo (oui oui un zoo) et en parallèle je fais également un site pour afficher les données de ma table. Mais je me retrouve face à un problème.
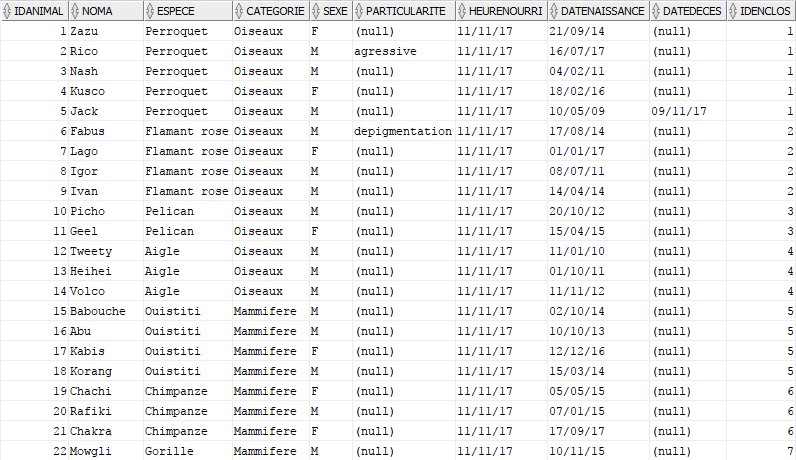
Tout d'abord voici la table concerné par mon problème :
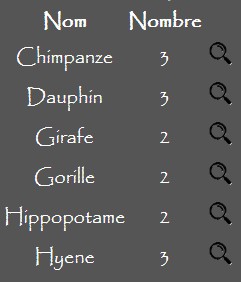
J'ai ensuite dans mon site une page ou j'affiche la liste des animaux de catégorie 'Mammifere' ainsi que leur nombre de cette manière :
Cette table est généré via ce code :
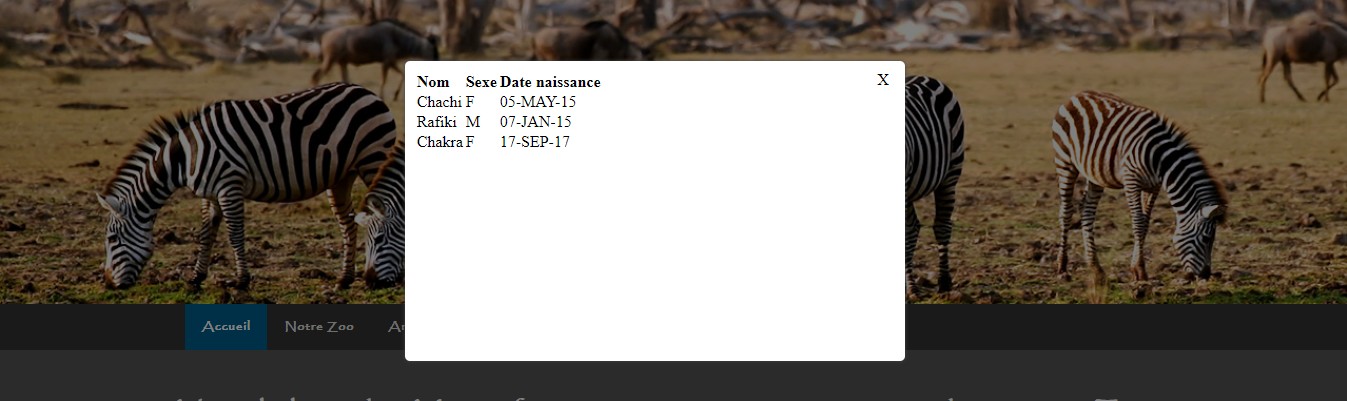
Mon problème est le suivant, je voudrais qu'au clic sur la loupe une boite de dialogue/lightbox s'ouvre et m'affiche par exemple pour l'espèce 'Chimpanzé' un tableau contenant les nom, sexe et date de naissance pour ces 3 chimpanzés. J'ai plusieur problème je ne sais pas comment créer une boite de dialogue/lightbox et encore moins comment y mettre une requête Oracle. Et de plus mon enseignant veut que je fasse celle-ci en utilisant de l'AJAX et du JSON, languages que je ne maîtrise pas du tout. Je suppose qu'il veut que je recupère les données dans la base grâce à l'AJAX et que je les affiche dans la box grâce à du JSON, à moins que je me trompe completement et que cela n'est pas faisable ? Je suis totalement perdu, donc si des personnes sont volontaires pour me venir en aide cela serait avec plaisir.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Merci d'avance ! Et désolé si je ne suis pas au bon emplacement pour poster ce probleme.











 Répondre avec citation
Répondre avec citation





Partager