Bonjour, j'ai plusieurs images que j'affiche , et si je survole l'un d'entre eux je souhaites modifier cette image
voici mon template que j'ai testé:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
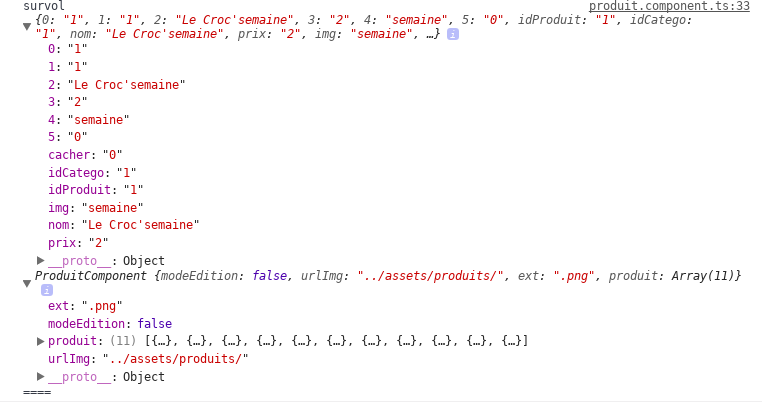
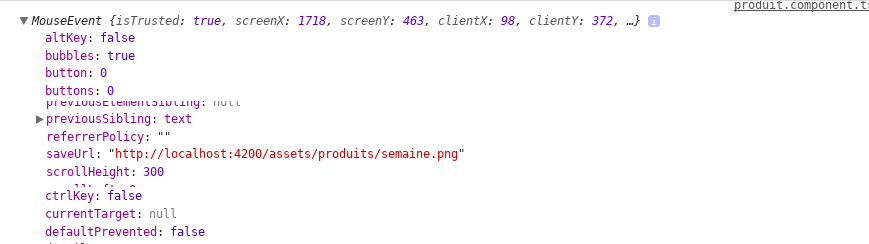
au moment ou je survole l'image avec mousenter je transmet p.img qui est le nom de l'image,
ce que j'essaye de faire c'est ensuite de modifier avec l'interpolation {{ p.img }} par une autre valeur connue
p.img non survolé par exemple = pizza
p.img survolé sera o_pizza
comment je dois m'y prendre au niveau du composant ?
les valeurs racineImg et extImg sont constant donc pas de problème mais comment arriver correctement à changer ce p.img au survole ?
comment je m'y prend pour arrive correctement à changer le nom de l'image ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
merci de votre réponse










 Répondre avec citation
Répondre avec citation














Partager