Bonjour à tous,
Je ne sais pas ou poster ce message, mais je pense qu'il y a une dominance de javascript dans la solution, donc je viens vous embeter ici :-D
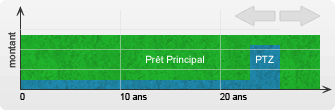
Je souhaite réaliser ou utiliser un script, (si déjà fait), pour afficher au final un graphe de ce type :
J'utilise déjà des scripts de graph : FLOT, chartjs, etc.. mais je ne trouve nulle part un rendu comme je recherche.
Il s'agit donc d'afficher plusieurs crédits avec des départs (et durée) en X, et des montants différents en Y, en ayant des couleurs de fond pour bien afficher la juxtaposition des crédits.
Merci à tous ceux qui me liront et bien sur à ceux qui pourront m'aider.
Olivier









 Répondre avec citation
Répondre avec citation











Partager