Bonsoir à tous,
Après des heures de recherches pour faire quelque chose qui me semble plus que simple pour vous, je craque et viens chercher un peu d'aide au sein de votre communauté. Je suis investisseur en bourse et non programmeur en revanche j'utilise GoogleSheet...
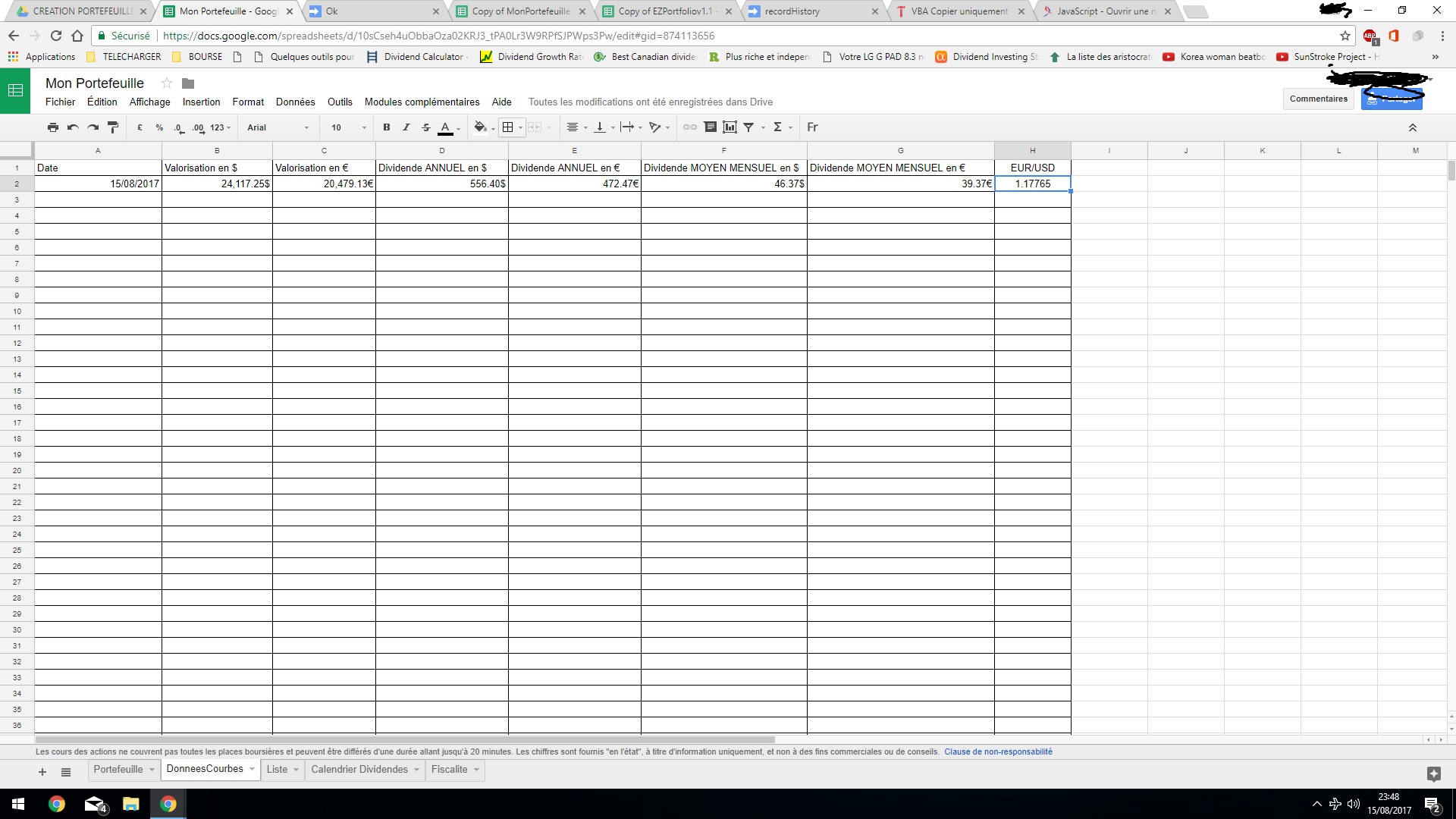
J'ai créer un tableau (Cf photo) , la premiere ligne de valeur correpond qu'à "=Portefeuille!A... ou B.. C etc" qui sont à la Base des resultats de formules (division soustraction etc) sur une autre feuille et donc des valeurs DYNAMIQUE (fonction du cours des actions de bourse !)... Le but est d'utiliser les données du tableau pour un graphique en courbe que j'ai deja sur une autre feuille (ca je gere) avec un declenheur automatique (ca aussi je gere
)
Je souhaiterai simplement savoir si vous pourriez m'aider à concocter un mini script pour qu'a l'instant T où le declencheur automatique intervient ca copie toute les valeurs de la premiere ligne (valeur qui fluctue) SANS FORMULE dans la ligne du dessous (comme ci le temps s’arrêtait et hop copiait mes resultats) ensuite mes p'tites valeurs dynamique de la premiere ligne continue de flucturer jusqu'a nouveau le declencheur automatique copie dans une ligne du dessous etc. Tout ca pour un beau graphique !
Merci de votre soutien, de votre aide car je n'en peux plus de votre jargon! c'est bien plus compliqué que la bourse !
A bon entendeur.
ZliX










 Répondre avec citation
Répondre avec citation

Partager