Bonjour,
J'ai une extension google chrome fonctionnelle mais j'aimerais optimiser l'affichage des données existantes et en ajouter de nouvelles.
Ce sujet fait suite a de nombreux sujet déjà postés ici mais cette fois ci l'écriture du script est de meilleure facture.
Cette extension sert à extraire la route à suivre du site sail.zezo.org ( routeur web pour les régatiers virtuels de Virtual Regatta )
Voici les fichiers qui la compose :
- manifest.json :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| {
"manifest_version": 2,
"name": "Route zezo.org",
"description": "Extract route",
"version": "0.1",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"],
"content_scripts": [
{
"matches": ["http://sail.zezo.org/*/chart.pl*"],
"js": ["myscript.js"]
}
],
"background": {
"scripts": ["eventPage.js"],
"persistent": false
}
} |
- eventPage.js :
1
2
3
4
5
| var points;
chrome.runtime.onMessage.addListener(
function (request, sender, sendResponse) {
points = request;
}); |
- myscript.js :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| "use strict";
const pattern = /updi\(event,'(.*)<br>Distances:(.*)<br><b>Wind:<\/b>(.*)\(<b>TWA(.*)<\/b>\)<br><b>Heading:<\/b>(.*)<b>Sail:<\/b>(.*)<br><b>Boat Speed:<\/b>(.*)'/g;
const points = [];
try {
Array.prototype.slice.call(document.getElementsByTagName("img")).forEach(function (element) {
var event = element.getAttribute('onmouseover');
if (event !== null) {
var match = pattern.exec(event);
const datetime = match[1];
const distance = match[2];
const wind = match[3];
const twa = match[4];
const btw = match[5];
const sail = match[6];
const stw = match[7];
points.push({
datetime: datetime,
distance: distance,
wind: wind,
twa: twa,
btw: btw,
sail: sail,
stw: stw
});
pattern.lastIndex = 0;
}
});
chrome.runtime.sendMessage(points);
} catch (e){
chrome.runtime.sendMessage([]);
} |
- popup.js :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| var background = chrome.extension.getBackgroundPage();
function createCell(value, row) {
var cell = document.createElement("td");
cell.innerHTML = value;
row.appendChild(cell);
}
function createCellTwa(value, row) {
var cell = document.createElement("td");
var rep = value.replace('\u00B0','');
if(rep >= 0){
cell.style.color = "green";
} else {
cell.style.color = "red";
}
cell.innerHTML = Math.abs(rep)+'\u00B0';
row.appendChild(cell);
}
function createCellBtw(value, row) {
var cell = document.createElement("td");
cell.style.color = "blue";
cell.innerHTML = value;
row.appendChild(cell);
}
document.getElementById("pointsTable").innerHTML = "";
background.points.forEach(function (element) {
var row = document.createElement("tr");
document.getElementById("pointsTable").appendChild(row);
createCell(element.datetime, row);
createCell(element.distance, row);
createCell(element.wind, row);
createCellTwa(element.twa, row);
createCellBtw(element.btw, row);
createCell(element.sail, row);
createCell(element.stw, row);
console.log(element);
}); |
- popup.html :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!doctype html>
<html>
<body>
<table border="1" align="center">
<thead>
<tr>
<th>Date et heure</th>
<th>Distances</th>
<th>Wind</th>
<th>TWA</th>
<th>BTW</th>
<th>Sail</th>
<th>STW</th>
</tr>
</thead>
<tbody id ="pointsTable">
</tbody>
</table>
</body>
<script src="popup.js"></script>
</html> |
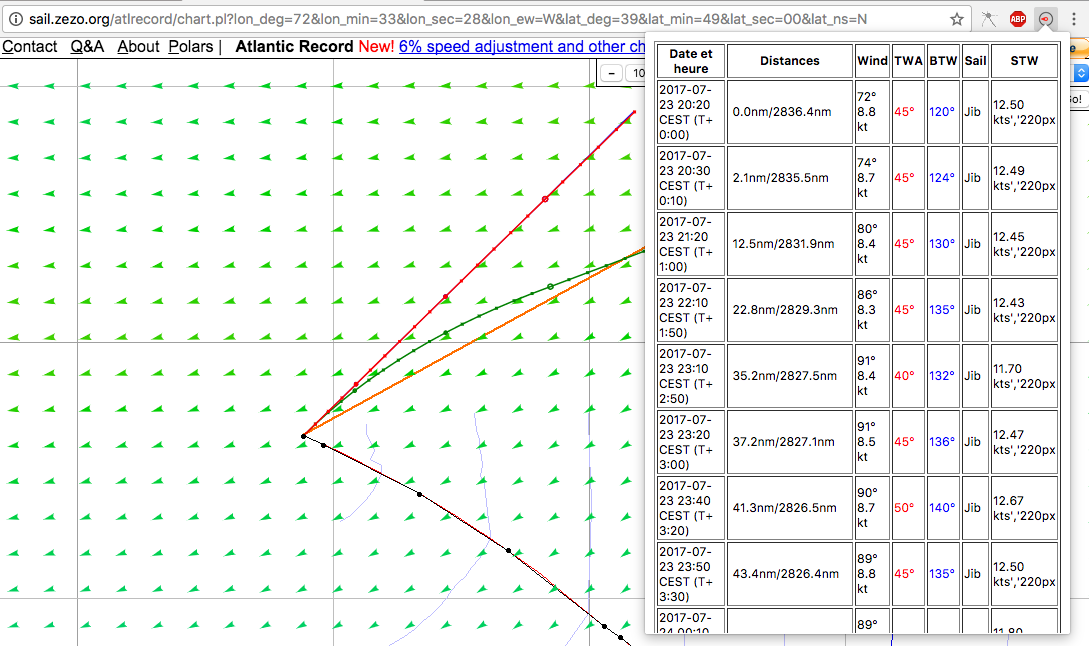
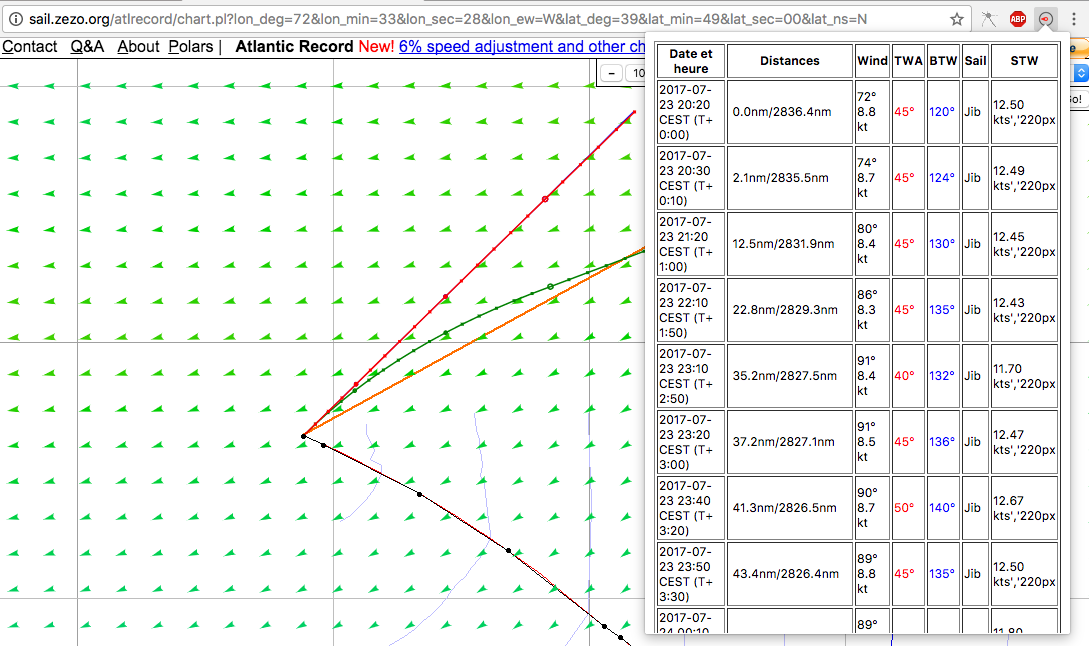
Ce qui donne :

Je souhaite modifier la Regex du fichier myscript.js ( ligne 3 ) pour mieux séparer les valeurs extraites et ainsi remodeler le tableau.
J'ai donc modifié les fichiers myscript.js / popup.js et popup.html
- myscript.js :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| "use strict";
const pattern = REGEX;
const points = [];
try {
Array.prototype.slice.call(document.getElementsByTagName("img")).forEach(function (element) {
var event = element.getAttribute('onmouseover');
if (event !== null) {
var match = pattern.exec(event);
// Avec comme exemple les valeurs de la 1ère ligne du tableau
const date = match[1]; //2017-07-23
const time = match[2]; // 20:20
const ttw = match[4]; // T+0:00
const dtw = match[5]; // 0.0 nm
const twd = match[7]; // 72°
const tws = match[8]; // 8.8 kts
const twa = match[9]; // 45°
const btw = match[10]; // 120°
const sail = match[11]; // Jib
const stw = match[12]; // 12.50 kts
points.push({
date: date,
time: time,
ttw: ttw,
dtw: dtw,
twd: twd,
tws: tws,
twa: twa,
btw: btw,
sail: sail,
stw: stw
});
pattern.lastIndex = 0;
}
});
chrome.runtime.sendMessage(points);
} catch (e){
chrome.runtime.sendMessage([]);
} |
- popup.js :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| var background = chrome.extension.getBackgroundPage();
function createCell(value, row) {
var cell = document.createElement("td");
cell.innerHTML = value;
row.appendChild(cell);
}
function createCellTwa(value, row) {
var cell = document.createElement("td");
var rep = value.replace('\u00B0','');
if(rep >= 0){
cell.style.color = "green";
} else {
cell.style.color = "red";
}
cell.innerHTML = Math.abs(rep);
row.appendChild(cell);
}
document.getElementById("pointsTable").innerHTML = "";
background.points.forEach(function (element) {
var row = document.createElement("tr");
document.getElementById("pointsTable").appendChild(row);
createCell(element.date, row);
createCell(element.time, row);
createCell(element.ttw, row);
createCell(element.dtw, row);
createCell(element.twd, row);
createCell(element.tws, row);
createCellTwa(element.twa, row);
createCell(element.btw, row);
createCell(element.sail, row);
createCell(element.stw, row);
console.log(element);
}); |
- popup.html :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!doctype html>
<html>
<body>
<table border="1" align="center">
<thead>
<tr>
<th>Date</th>
<th>Time</th>
<th>TTW</th>
<th>DTW</th>
<th>TWD</th>
<th>TWS</th>
<th>TWA</th>
<th>BTW</th>
<th>Sail</th>
<th>STW</th>
</tr>
</thead>
<tbody id="pointsTable">
</tbody>
</table>
</body>
<script src="popup.js"></script>
</html> |
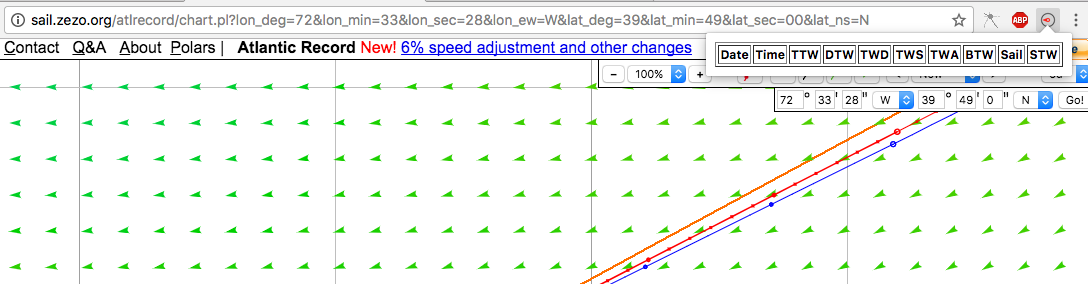
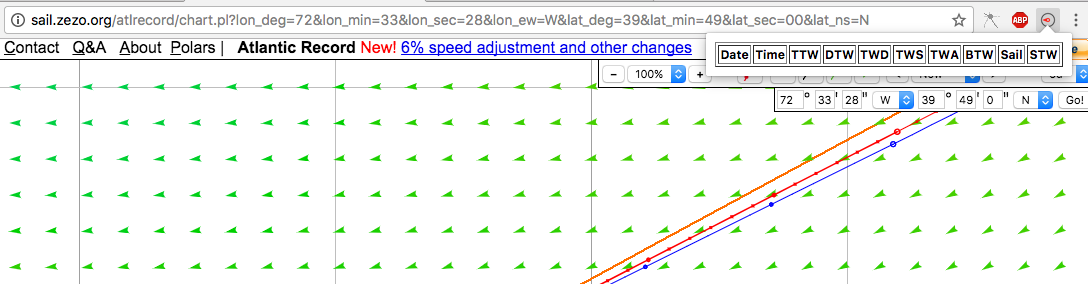
Ce qui donne :

Je galère pour la REGEX j'ai essayé plein de chose mais ça se solde systématiquement par un échec ... 
REGEX testées :
/updi\(event\,\'([0-9]{4}-[0-9]{2}-[0-9]{2}) ([0-9]{2}:[0-9]{2}) (.*?) \((.*?)\)<br>Distances: (.*?)\/(.*?)<br><b>Wind:<\/b>(.*?)\;(.*?)\(<b>TWA(.*?)<\/b>\)<br><b>Heading:<\/b>(.*?)\;<b>Sail:<\/b>(.*?)<br><b>Boat Speed:<\/b>(.*?)'/g;
/updi\(event\,\'(.*?)[ ](.*?)[ ](.*?)[ ]\((.*?)\)<br>Distances: (.*?)\/(.*)<br><b>Wind:<\/b>(.*?)\;(.*?)\(<b>TWA(.*?);<\/b>\)<br><b>Heading:<\/b>(.*?)<b>Sail:<\/b>(.*?)<br><b>Boat Speed:<\/b>(.*?)\'\,\'(.*?)\'\)/g;
Et bien d'autres encore ... mais pas une fois j'ai écris la bonne ...
Dernière chose, j'aimerais bien que la popup s'auto-adapte à la largeur du tableau, de ce faite ça serait plus lisible.
Je suis preneur de toutes les pistes pour régler ces 2 soucis
Merci














 Répondre avec citation
Répondre avec citation
Partager