1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
| var listeLiens = [
{
titre: "So Foot",
url: "http://sofoot.com",
auteur: "yann.usaille"
},
{
titre: "Guide d'autodéfense numérique",
url: "http://guide.boum.org",
auteur: "paulochon"
},
{
titre: "L'encyclopédie en ligne Wikipedia",
url: "http://Wikipedia.org",
auteur: "annie.zette"
}
];
// TODO : compléter ce fichier pour ajouter les liens à la page web
//Pour TP2 ajout d'une fonction permettant de réutiliser cette partie de code pour l'affichage des nouveaux liens :
function affichageDesLiens(){
listeLiens.forEach(function (liste) {
//Création et modification de la Div contenant les liens :
var divElt = document.createElement("div");
divElt.style.paddingTop = "20px";
divElt.style.marginTop = "30px";
divElt.classList.add("lien");
// Création et modification de l'élément titre
var titreElt = document.createElement("a");
titreElt.textContent = liste.titre;
titreElt.style.color = "#428bca";
titreElt.href = liste.url;
titreElt.style.fontWeight = "bold";
titreElt.style.textDecoration = "none";
titreElt.style.fontSize = "1.5em";
titreElt.style.paddingTop = "20px";
titreElt.target = "_blank";
//Création et modification de l'élément url :
var urlElt = document.createElement("span");
urlElt.textContent = liste.url;
urlElt.style.paddingTop = "26px";
urlElt.style.paddingLeft ="20px";
//Création et modification de l'élément auteur :
var auteurElt = document.createElement("div");
auteurElt.textContent = "Ajouté par : " + liste.auteur;
auteurElt.style.paddingTop = "20px";
auteurElt.style.paddingBottom = "20px";
auteurElt.style.fontSize = "80%";
//Afficher les liens :
divElt.appendChild(titreElt);
divElt.appendChild(urlElt);
divElt.appendChild(auteurElt);
document.getElementById("contenu").appendChild(divElt);
return divElt;
});
}
affichageDesLiens();
//TP2 :
// Ajoute un bouton :
var divBouton = document.createElement("div");
divBouton.style.marginTop = "20px";
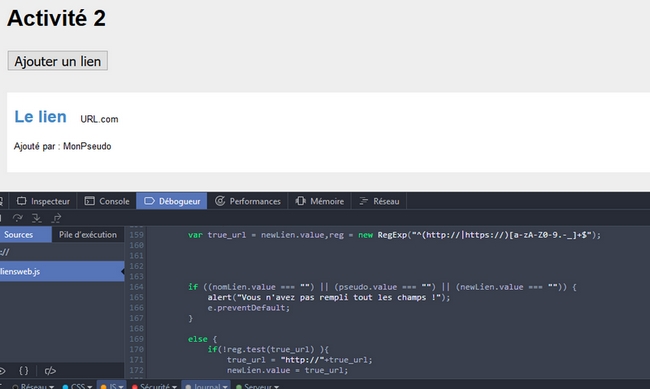
var bouton = document.createElement("button");
bouton.textContent = "Ajouter un lien";
bouton.style.fontSize = "0.6em";
bouton.id = "bouton";
divBouton.appendChild(bouton);
document.querySelector("h1").appendChild(divBouton);
//Au moment du clic :
bouton.addEventListener("click", function () {
divBouton.removeChild(bouton); //Efface le bouton
//Creation du formulaire :
var formElt = document.createElement("form");
//pseudo :
var pseudo = document.createElement("input");
pseudo.name = "pseudo";
pseudo.type = "text";
pseudo.placeholder = "Quel est ton pseudo ?"
pseudo.style.fontSize = "0.5em";
pseudo.setAttribute("required", "required");
//nom du lien :
var nomLien = document.createElement("input");
nomLien.name = "nomLien";
nomLien.type = "text";
nomLien.placeholder = "Nomme ton lien :";
nomLien.style.fontSize = "0.5em";
nomLien.size = "40"
nomLien.setAttribute("required", "required");
nomLien.style.marginLeft = "10px";
//url du lien :
var newLien = document.createElement("input");
newLien.type = "url";
newLien.name = "newLien";
newLien.setAttribute("required", "required");
newLien.style.marginLeft = "10px";
newLien.placeholder = "Quel est l'url de ton lien ?"
newLien.style.fontSize = "0.5em";
newLien.size = "70";
var ajouter = document.createElement("button");
ajouter.type = "button";
ajouter.textContent = "Ajouter";
ajouter.style.fontSize = "0.6em";
ajouter.style.marginLeft = "10px";
//Ajout du formulaire :
formElt.appendChild(pseudo);
formElt.appendChild(nomLien);
formElt.appendChild(newLien);
formElt.appendChild(ajouter);
divBouton.appendChild(formElt);
//Ajouter le lien :
ajouter.addEventListener("click", function (e) {
listeLiens.unshift({titre:nomLien.value , url:newLien.value , auteur:pseudo.value}); // Ajoute le nouveau lien au début de la liste;
document.getElementById("contenu").innerHTML = ""; // Suppression de la div "contenu";
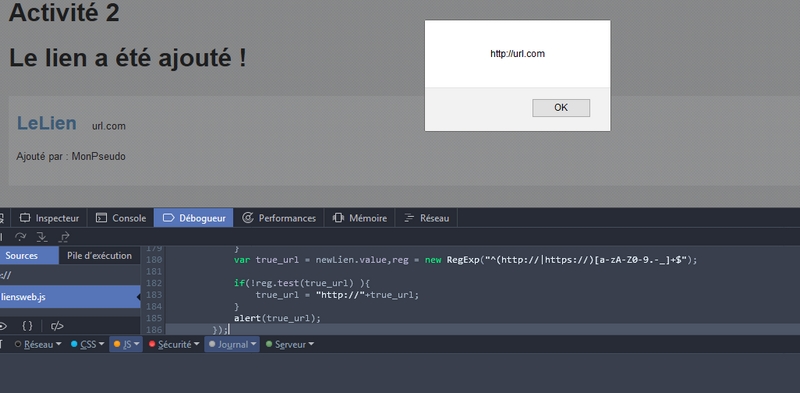
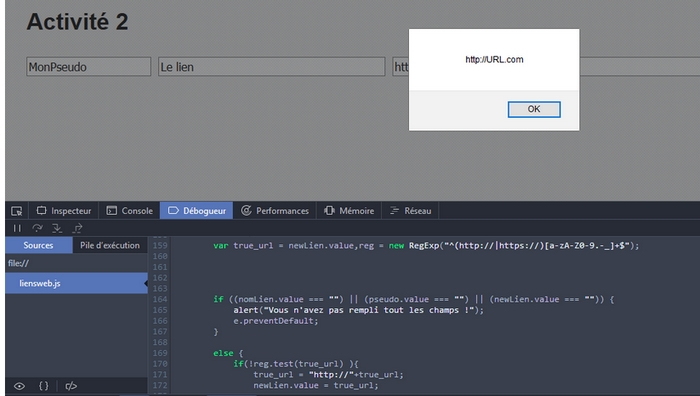
var true_url = newLien.value,reg = new RegExp("^(http://|https://)[a-zA-Z0-9.-_]+$");
if ((nomLien.value === "") || (pseudo.value === "") || (newLien.value === "")) {
alert("Vous n'avez pas rempli tout les champs !");
e.preventDefault;
}
else {
if(!reg.test(true_url) ){
true_url = "http://"+true_url;
newLien.value = true_url;
}
alert(true_url);
affichageDesLiens();
divBouton.removeChild(formElt);
var message = "Le lien a été ajouté !";
divBouton.textContent = message;
setTimeout(function () {
divBouton.textContent = "";
divBouton.appendChild(bouton);
}, 3000);
}
});
}); |









 Répondre avec citation
Répondre avec citation




 L'ordinateur ne fait pas ce qu'on veut qu'il fasse mais il fait ce qu'on lui demande de faire .
L'ordinateur ne fait pas ce qu'on veut qu'il fasse mais il fait ce qu'on lui demande de faire .













 !
!


Partager