Bonjour,
Voici les données :
- j'ai un menu fixe en haut qui fait 110px de hauteur. Il redirige vers d'autres pages de mon site
- Mon contenu possède une margin-top de 110px pour qu'on puisse voir le texte.
- J'ai un second menu fixe sur le côté qui dirige vers les ancres de la page.
Mon problème:
Lorsque je clique sur un lien de mon menu fixe sur le côté, l'ancre se situe tout en haut de la page et donc derrière mon menu fixe du haut... Comment faire pour lui dire de l'afficher à 110px plus bas ?
J'ai essayé avec une div fixe de 110px mais cela ne fonctonne pas...
Je précise que ca va être compliqué de vous donner le code puisque c'est pour le travail...
Merci à tout ceux qui pourront m'aider.
___________________________________________
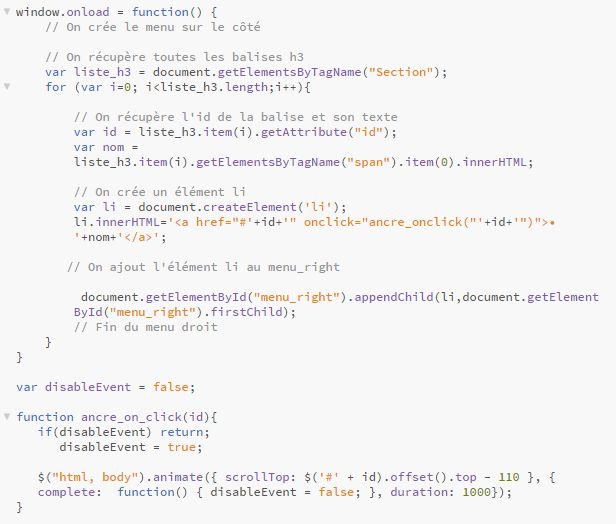
Voici quelques bout de code : (dans le fichier "Scipts.js")
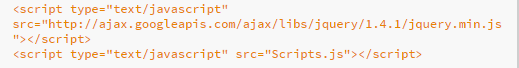
Voici mes inclusions (inclus via une fonction PHP sur toutes mes pages) :
Avec ce code, j'ai l'erreur suivante (Examiner l'élément sous google chrome) :












 Répondre avec citation
Répondre avec citation


Partager