Bonjour,
Je suis en train de développer une appli en jee avec hibernate, spring et struts II côté serveur et j'utilise javascript, angular côté client. J'utilise aussi une base de données MariaDB comprise dans LAMPP.
Mon problème est le suivant :
Je ne récupère pas, côté client dans le json, les objets Produit et Conditionnement liés avec l'objet ProduitsConditionnes.
Pourtant, dans la classe action, si j'écris getProduit(), j'obtiens bien en log le produit lié avec mon objets ProduitsConditionnes .... C'est simplement que l'objet lié n'est pas lié dans le json. voici mon test que j'ai inséré dans la méthode "repertoire" de la classe ProduitsConditionnesAction :
et le résultat en console après appel de la méthode repertoire :
Code : Sélectionner tout - Visualiser dans une fenêtre à part log.info("designation produit : " + pc.getProduit().getDesignation());
Donc on voit bien que la désignation du produit a été récupérée. C'est donc qu'elle est bien présente dans le Produit qui lui est présent dans le ProduitConditionne ... mais pourquoi non envoyée en json au client ????
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
Voici les messages issus de la console d'Eclipse suite à un appel des objets (sans le test précédent) :
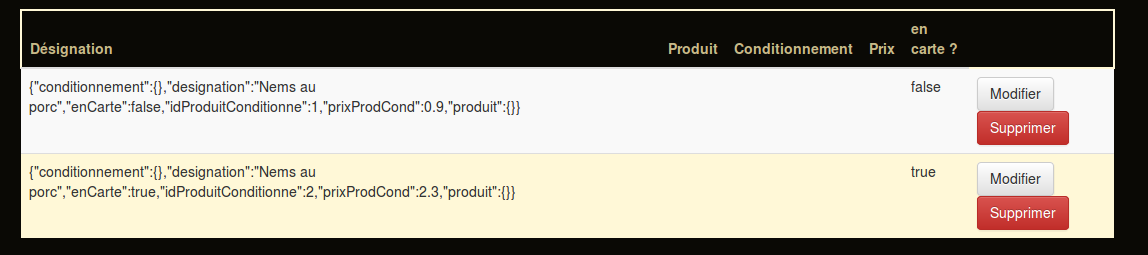
et, dans le html, j'ai fait exprès de vouloir afficher l'objet afin de pouvoir visualiser le json (cela évite de faireF12 ...), ce qui donne ceci :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
--> On voit bien dans l'image précédente que les objets Produit et Conditionnement sont vides car il y a des accolades vides.
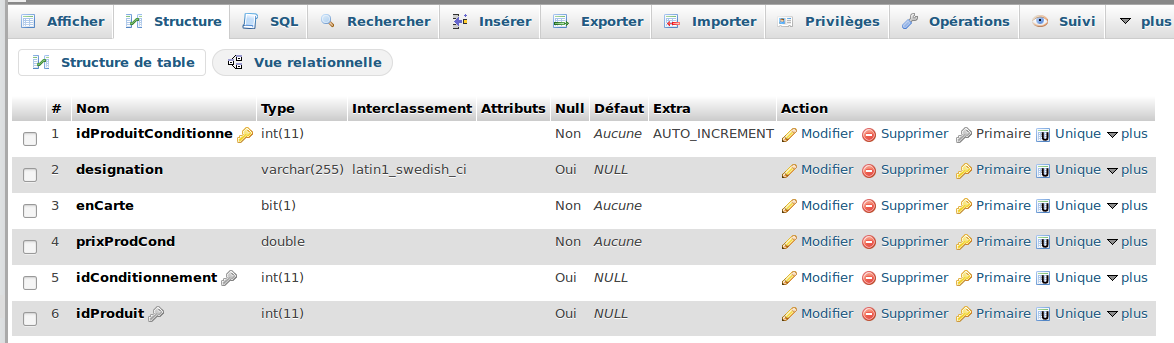
Voici la structure dans PHPMyAdmin de l'objet ProduitsConditionnes, on voit su'il est lié à l'objet Produit et à l'objet Conditionnement :
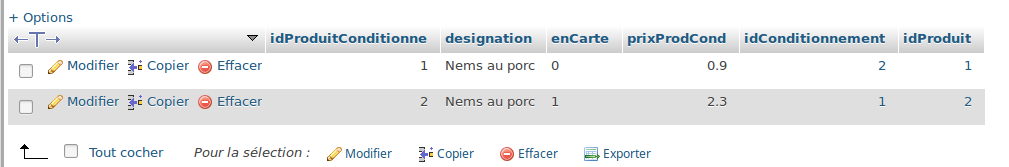
voici les lignes présentes dans ProduitsConditionnes :
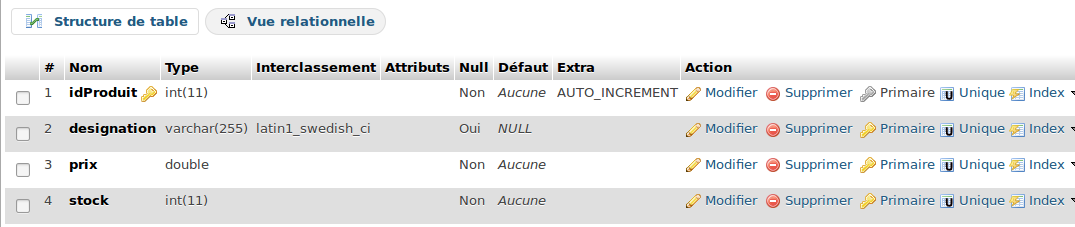
Voici maintenant la structure de Produit :
voici les lignes présentes dans Produiit :
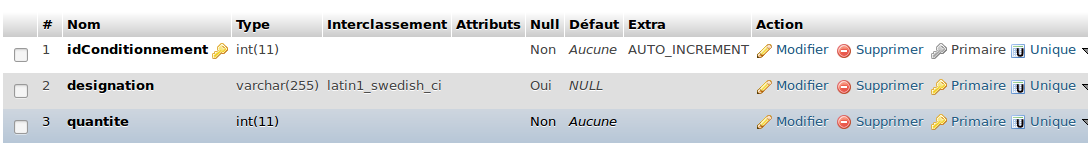
et voici la structure de Conditionnement :
et voici l'objet en java :
voici la classe action qui gère la demande :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
voici l'interface IProduitConditionneDAO :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
L'interface IGenericDAO :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
La classe ProduitConditionneDAO :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Pour le côté navigateur, voic le html :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
Et
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
J'ai mon code sur github à l'adresse suivante (branche dev) :
https://github.com/franckyy/commandes_CY
et le dernier commit est ici :
https://github.com/franckyy/commande...463fa532c645ae




















 Répondre avec citation
Répondre avec citation








Partager