Bonjour,
J'essaie de créer un projet JEE avec spring MVC et du angularJS (Front)
J'utilise la suite SpringTool Suite afin de créer mon projet MVC et avoir la configuration spring déjà réalisée.
Reste plus qu'à importer la partie AngularJS et là je bloque.
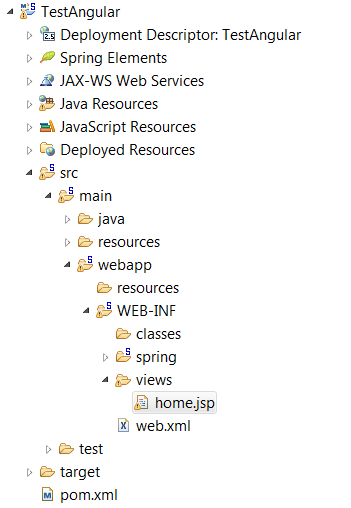
Voici mon projet :
Et voici le code source de ma page (le code est léger c'est juste pour ajouter un composant angularJS)
Lorsque j'ouvre ma page dans un navigateur, il m'affiche ma variable {{txtName}}, j'en déduis que le fichier angularJS n'est pas chargé.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
J'ai essayé en ajoutant directement le fichier angular.min.js, mais j'ai le même problème.
Auriez-vous une idée svp ?
Merci













 Répondre avec citation
Répondre avec citation


Partager