Bonjour,
J'éprouve la plus grande difficultée à faire fonctionner une requête Ajax à destination d'un Controlleur écrit en php (j'utilise le modele MVC pour structurer mon code).
Le contexte est le suivant :
Je dispose d'une vue contenant un formulaire de connexion tout ce il y a de plus classique :
Lorsque l'on clique sur le button, une fonction écrite en Javascript se déclenche, son but est d'effectuer une vérification sur les inputs (assez sommaire pour le moment!) :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
le fichier index.php se présente comme suis (basiquement, son rôle est de rediriger vers le controlleur adéquat en fonction de la valeur du paramètre action):
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
finalement, le controleur en tant que tel :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
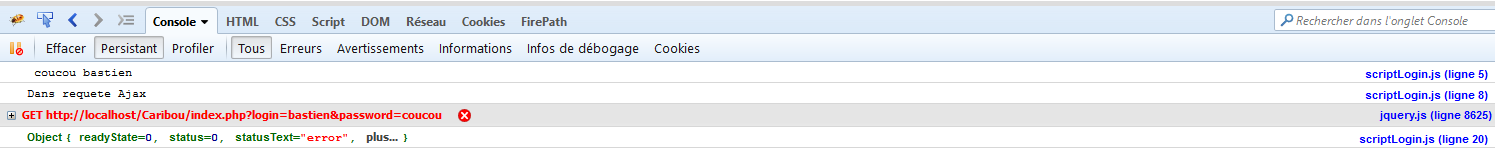
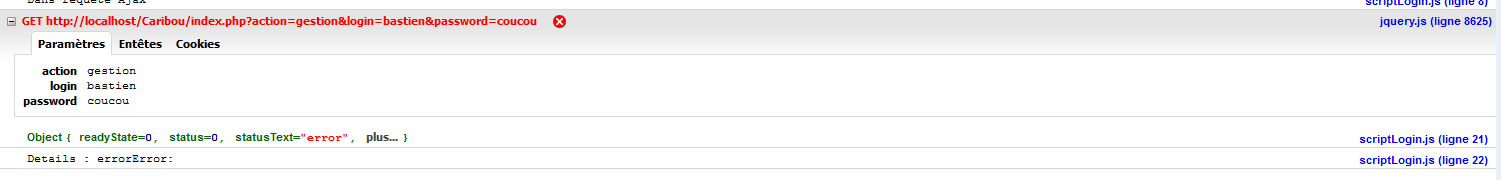
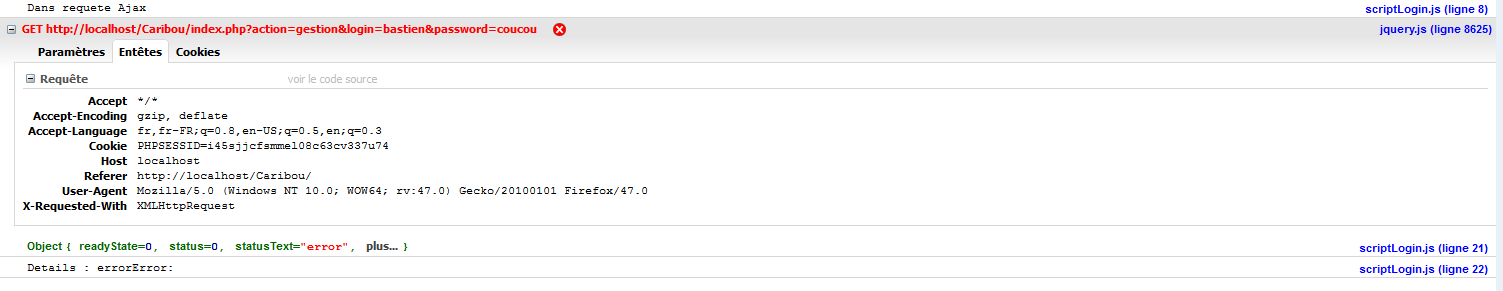
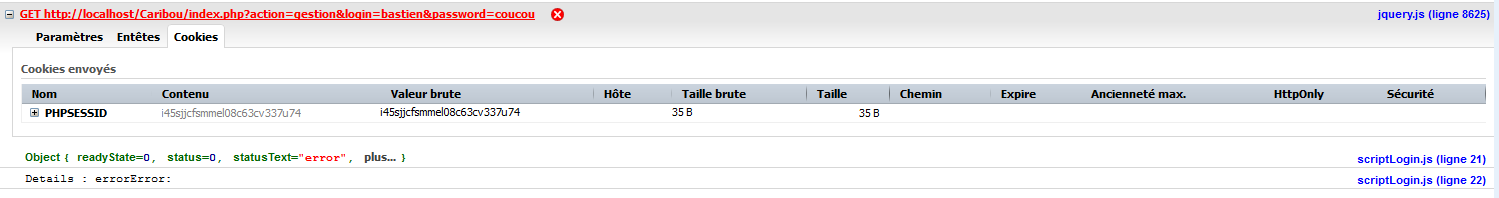
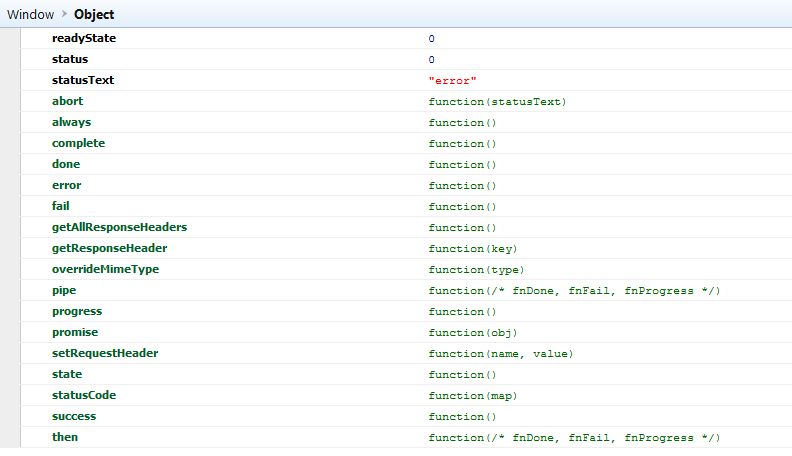
Le problème est que je n'ai absolument aucun message d'erreur. Le seul "indice" que j'ai est mon url en rouge dans ma console, sans plus :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Si quelqu'un a une idée, je suis plus que preneur!
En vous remerciant par avance











 Répondre avec citation
Répondre avec citation













Partager