Bonjour,
Je suis un débutant je m'entraine donc en appliquant des petits tutoriels afin de concevoir des interfaces graphiques simples.
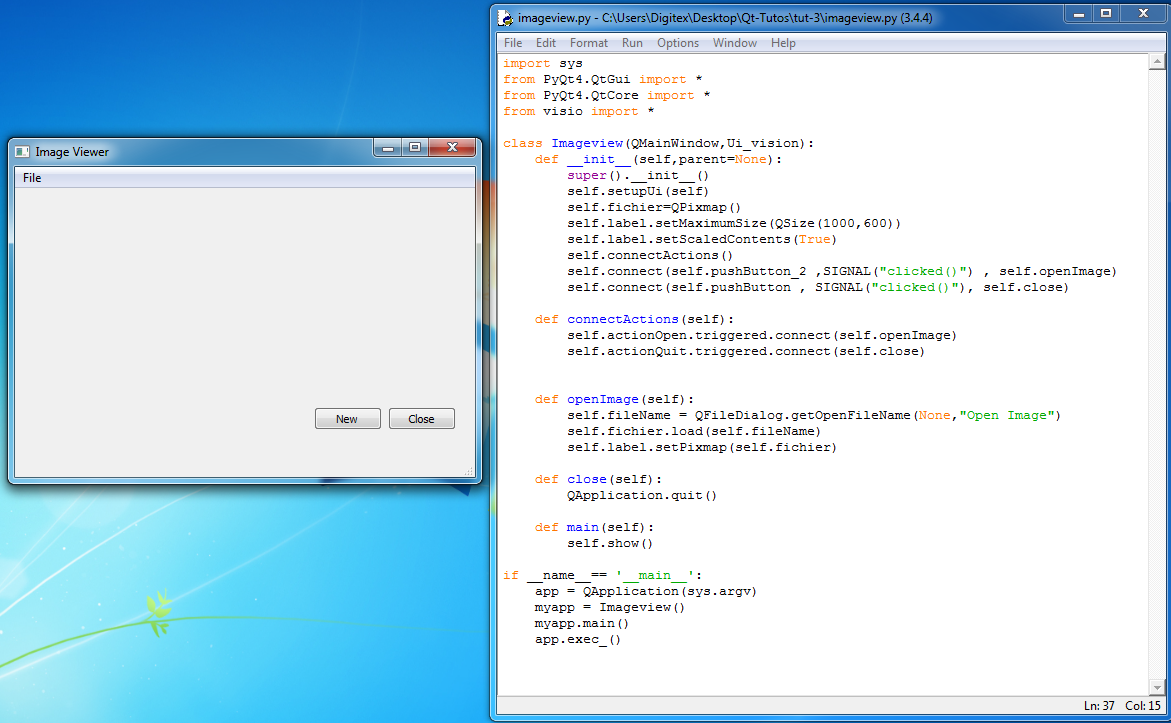
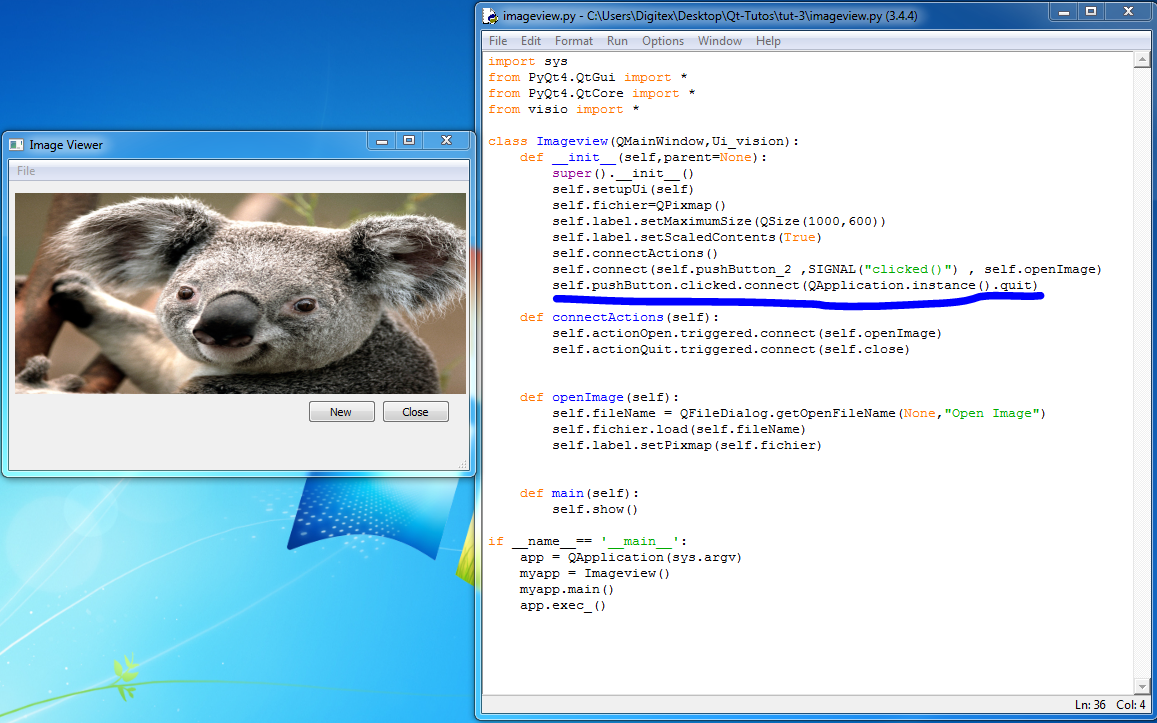
J'ai rencontré un petit souci : je n'arrive pas à savoir quel fonction utiliser afin de fermer l'interface quand je clique sur ' Close ' ; j'ai rajouté une image pour bien expliquer
j'ai essayé : qApp.quit / QApplication.quit .. rien ne marche
Bien cordialement,














 Répondre avec citation
Répondre avec citation




Partager