Bonjour,
J'aurai besoin d'une petite aide, je ne suis pas développeur mas j'admire ce que vous êtes capable de faire.
j'explique mon soucis:
Je désire acheter en ligne des produits, mais ils apparaissent au compte goute et le plus rapide achète le produit dans un menu déroulant et disparait aussitôt.
1-je désire rafraichir la page internet continuellement, jusqu’à ce que un menu déroulant soit disponible (le menu apparait de temps en temps).
2-Sélectionner automatiquement le nombre le plus grand (maximum c'est 4) et ensuite cliquer sur "ajouter au panier.
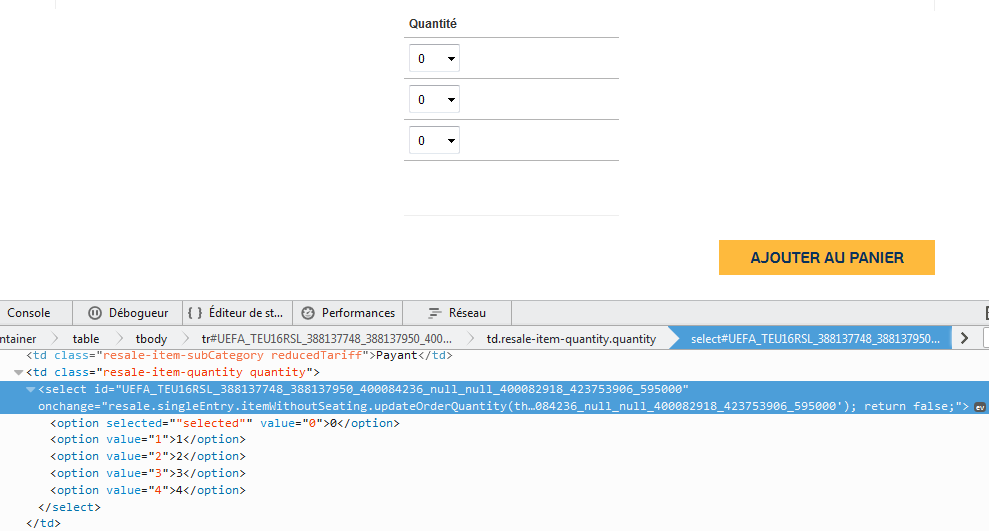
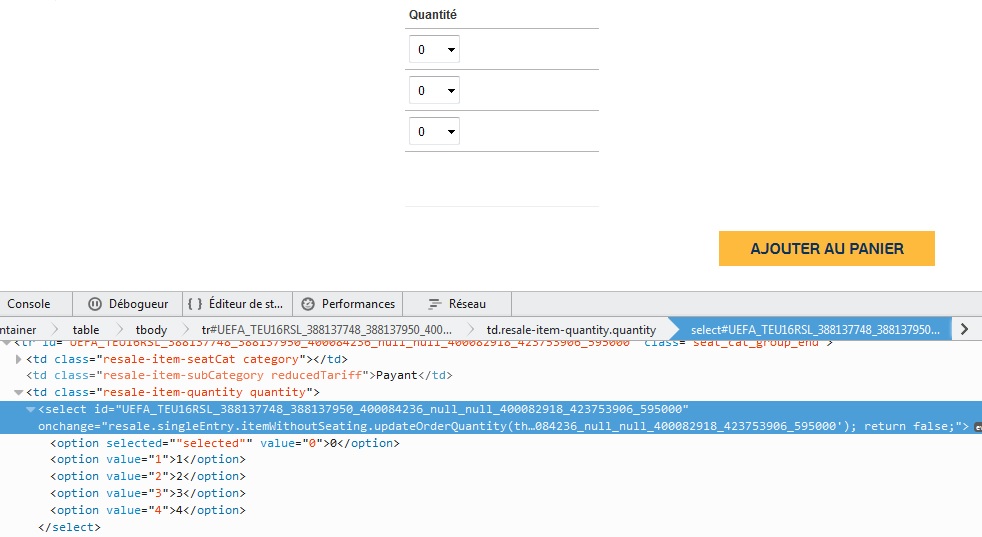
J'ai fouiller dans le code avec firefox de la page internet et quand le menu déroulant apparait, il y a (voir ci dessous) pour le menu :
Et pour le bouton ajouter au panier:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Je suis un débutant donc j'ai pondu ça :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
En effet pas grand chose, mais j'ai mis une demi journée pour ça LOL !!!
Merci pour votre aide ! PS: j'ai ajouté 2 pièce jointe du code au cas ou ça pourrais aidé










 Répondre avec citation
Répondre avec citation
Partager