Bonjour,
je travaille en ce moment avec un outil (QlikSense) qui permet entre autre de définir ses propres composants en html / CSS / javascript. Dans ce cas je voudrais faire un composant somme toute basique mais dont la difficulté vient du CSS. L'idée générale est que le centrage et les proportions soient conservées lors de son agrandissement et sa réduction. Cible identifiées : Grands écrans, écrans, tablettes. Pas de smartphone.
Le composant en lui-même sera de toutes façons inséré dans un container (un DIV avec une class gérée à part) qui lui donnera une taille et si la taille est trop petite pour que le composant s'affiche correctement... tant pis. A ce niveau des spécifications on considère qu'il n'a pas à gérer toutes les situations ni toutes les versions de navigateurs possibles et imaginables. Navigateurs HTML 5 et CSS 3 épicétou. C'est pour de l'usage interne à une organisation et très cadré, donc pour le moment pas de config exotique à gérer.
L'intégralité du contenu (HTML + contenu + interactions) sera géré par du javascript (c'est comme ça, c'est pas moi qui décide. Je suis ouvert au troll, mais après avoir répondu à la question svp) donc ça donne une certaine liberté pour faire de l'adaptation "au cas où", typiquement si j'ai besoin de redimensionner les textes et que je ne veux / peux pas utiliser des media queries.
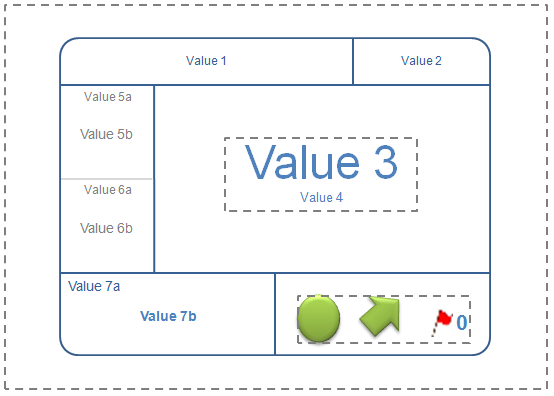
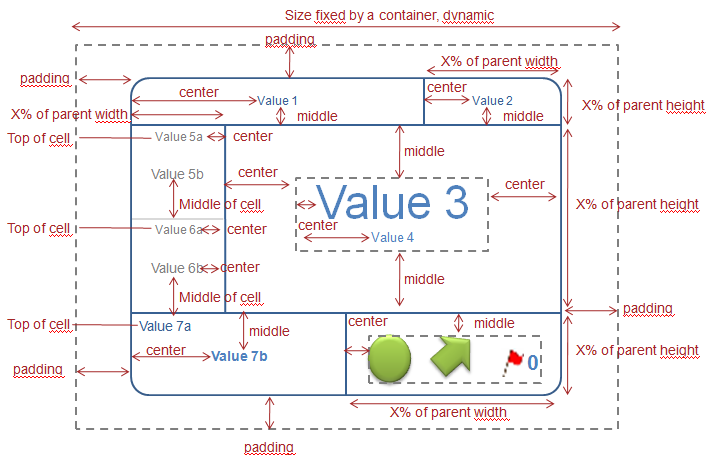
Voilà 2 images de ce que je voudrais faire et les spécifications associées.
Evidemment je ne vous demande pas de le faire à ma place, mais j'aimerais votre avis sur:
- la faisabilité : est-ce que quelque chose vous choque ? Est-ce que je pourrais grandement me faciliter la vie en retirant certaines spécifications?
- la bonne pratique : c'est quelque chose qui vous pose problème ? C'est déconseillé à votre avis ? Des problèmes de compatibilité? Est-ce qu'on peut mélanger la philosophie "étirement au maximum avec des paddings" et la philosophie "adapte toi au contenu et centre-toi par rapport au container" ?
- la méthode à utiliser : j'ai testé des display:block, des display:table et d'autres solutions mais je n'arrive jamais à avoir des centrages corrects, surtout verticaux.
Merci beaucoup de votre aide, de vos conseils, remarques, critiques.










 Répondre avec citation
Répondre avec citation








Partager