Bonjour,
Je suis en train de faire un POC angularJS avec un back-end spring dont l’objectif et de tester la sécurité (un écran login public et le reste accessible que si authentifié), bref rien de exceptionnel.
J’ai commencé sur ce tuto : https://spring.io/guides/tutorials/s...nd-angular-js/ qui contient des bugs mais une version corrigée est dispo la https://github.com/spring-guides/tut...and-angular-js et y’a même une video explicative sur youtube.
Il y’a juste encore 1 détail que je n’arrive pas à résoudre. J’aimerais que lorsque l’on accède à l’url / il redirige vers /login si on n’est pas connecté. J’ai fait ça avec un resolve dans le $routeProvider.
Ça marche mais c’est quand on est connecté que j’ai un comportement étrange.
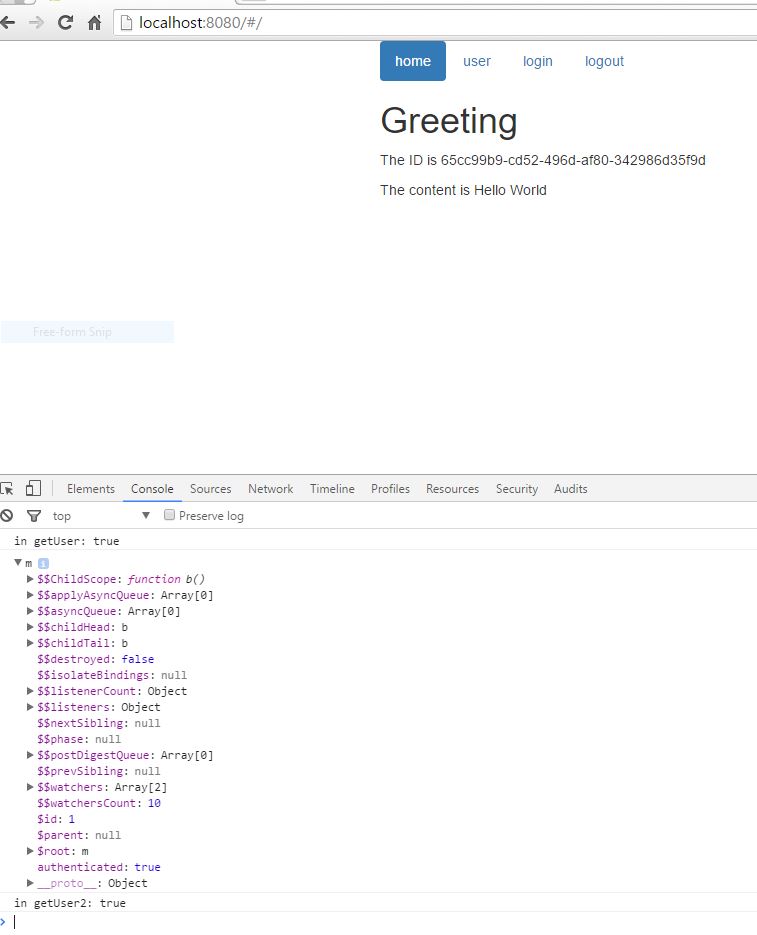
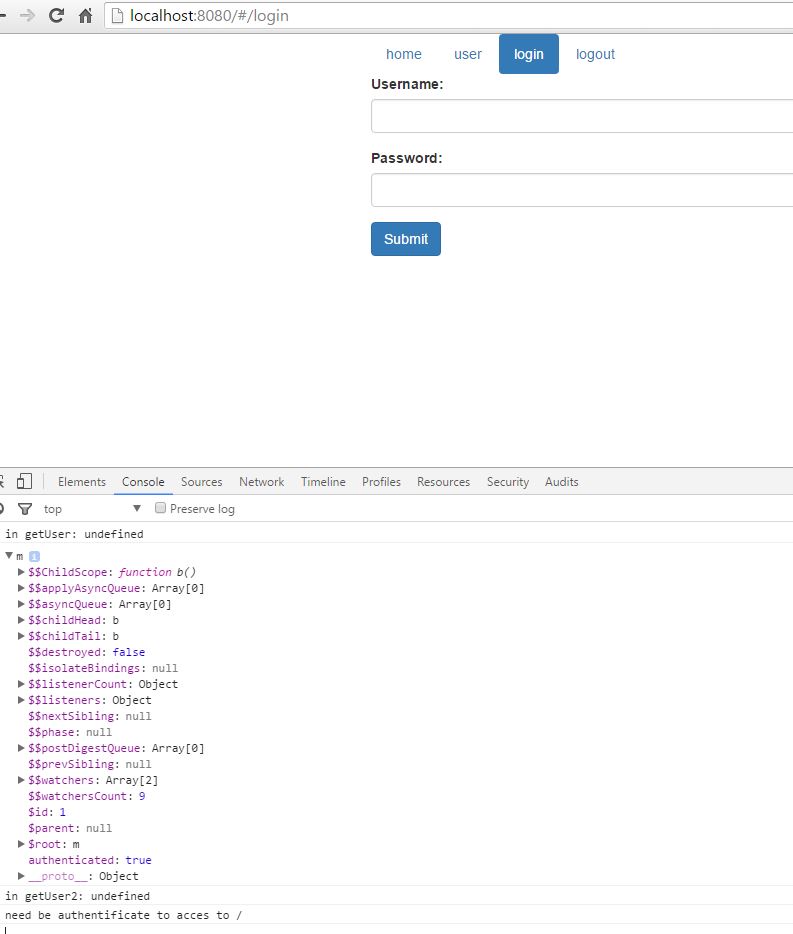
Lorsque je suis connecté et que je tape /# dans l’url, tout marche normalement. Par contre quand je ne mets que / dans l’url, c’est comme s’il n’arrivait pas à lire la propriété de mon objet $rootScope.
Le console.dir($rootScope) affiche bien $rootScope authenticated = true, mais lorsque je fais une console.log($rootScope.authenticated) cela retourne undefined.
Est-ce que quelqu’un peut m’expliquer cela ?
Je mets 2 captures d’ecran, quand j’essaye localhost:8080/# (et j’ai bien true dans console.log($rootScope.authenticated) et une 2eme ou j’ai mis juste localhost:8080/ et il repond undefined.
Je joins le JS mais je peux mettre un zip du projet si c’est necessaire.
Merci d’avance













 Répondre avec citation
Répondre avec citation









Partager