Bonjour,
J'avais déjà ouvert une discussion sur un sujet similaire, ici.
Je précise que j'utilise CSS2 et non CSS3 car ce dernier n'est pas supporté lors de l'export des pages vers un document .pdf.
Voici mon problème.
J'ai défini un tableau de deux colonnes dont celle de gauche est le titre de la table.
Le contenu de cette colonne est en gras, le fond de de couleur grise.
Dans la colonne de droite, la couleur de fond est blanche, la police normale.
Cela fonctionne parfaitement avec ce code :
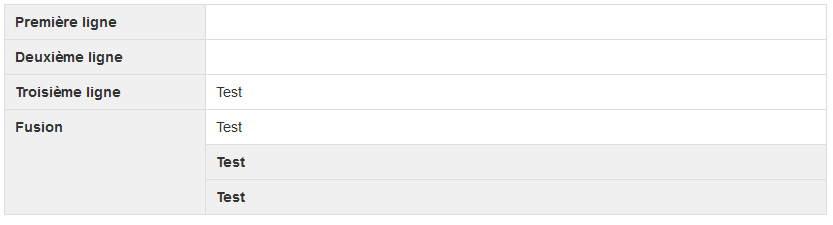
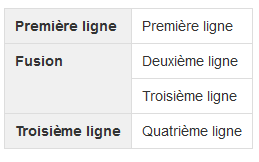
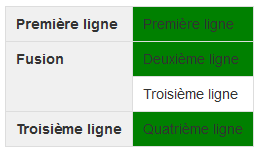
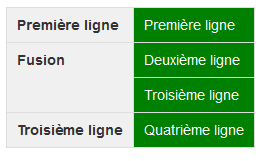
Mais cela ne fonctionne plus dès lors que des cellules de la première colonne sont fusionnées. En effet, la mise en forme s'applique bien à la première ligne en regard des cellules fusionnées, mais plus à partir de la deuxième. Voir image.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Une idée ?
Merci d'avance.















 Répondre avec citation
Répondre avec citation






















Partager