Amis du jour, bonjour !
Récemment je me suis mis à Symfony2 dans le but de construire un projet qui me tiens à cœur mais je bute sur un petit problème, je n'arrive pas à faire fonctionner mon JS dans Twig !!!
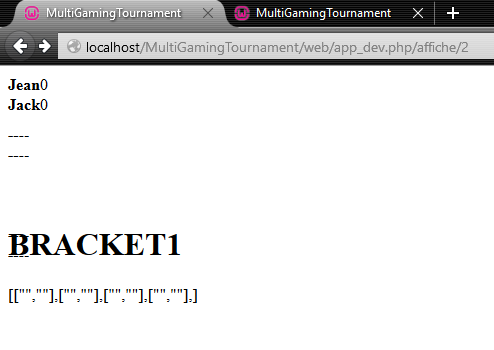
Voici le code dans twig qui ne marche pas :
Et pourtant j'ai bien mis les scripts JS dans le fichier ressource/public de mon bundle.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34<html> <head> <title>MultiGamingTournament</title> {% block stylesheets %} <link rel="stylesheet" type="text/css" href="{{ asset('/css/jquery.bracket.css') }}" /> {% endblock %} </head> <body> {% block javascripts %} <script src="{{ asset('/js/jquery.min.js') }}" type="text/javascript" ></script> <script src="{{ asset('/js/jquery-ui-1.8.16.custom.min.js') }}" type="text/javascript" ></script> <script src="{{ asset('/js/jquery.bracket.js') }}" type="text/javascript" ></script> <script src="{{ asset('/js/jquery.json-2.3.min.js') }}" type="text/javascript" ></script> <script type="text/javascript"> var autoCompleteData = { teams : [ ["Jean","Jack"],["",""] ], results : [ ] }</script> <script src="{{ asset('/js/brackets-rd.js') }}" type="text/javascript" ></script> {% endblock %} <div id="autoComplete"></div> <h1>{{ odc.nom }}</h1> <p> {{ odc.equipes }} </p> </body> </html>
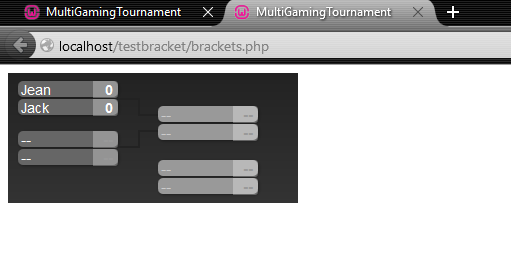
Le code en php qui marche parfaitement :
Merci d'avance de votre aide !<html>
<head>
<title>MultiGamingTournament</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.16.custom.min.js"></script>
<script type="text/javascript" src="js/jquery.bracket.js"></script>
<script type="text/javascript" src="js/jquery.json-2.3.min.js"></script>
echo '<script type="text/javascript">var autoCompleteData = {
teams : [ ["Jean","Jack"],["",""] ],
results : [ ] }</script>';
<script type="text/javascript" src="js/brackets-rd.js"></script>
<?php /* } */ ?>
<link rel="stylesheet" type="text/css" href="css/jquery.bracket.css" />
</head>
<body>
<div id="autoComplete"></div>
</body>
</html>
Bonne journée.











 Répondre avec citation
Répondre avec citation











Partager