Bonjour,
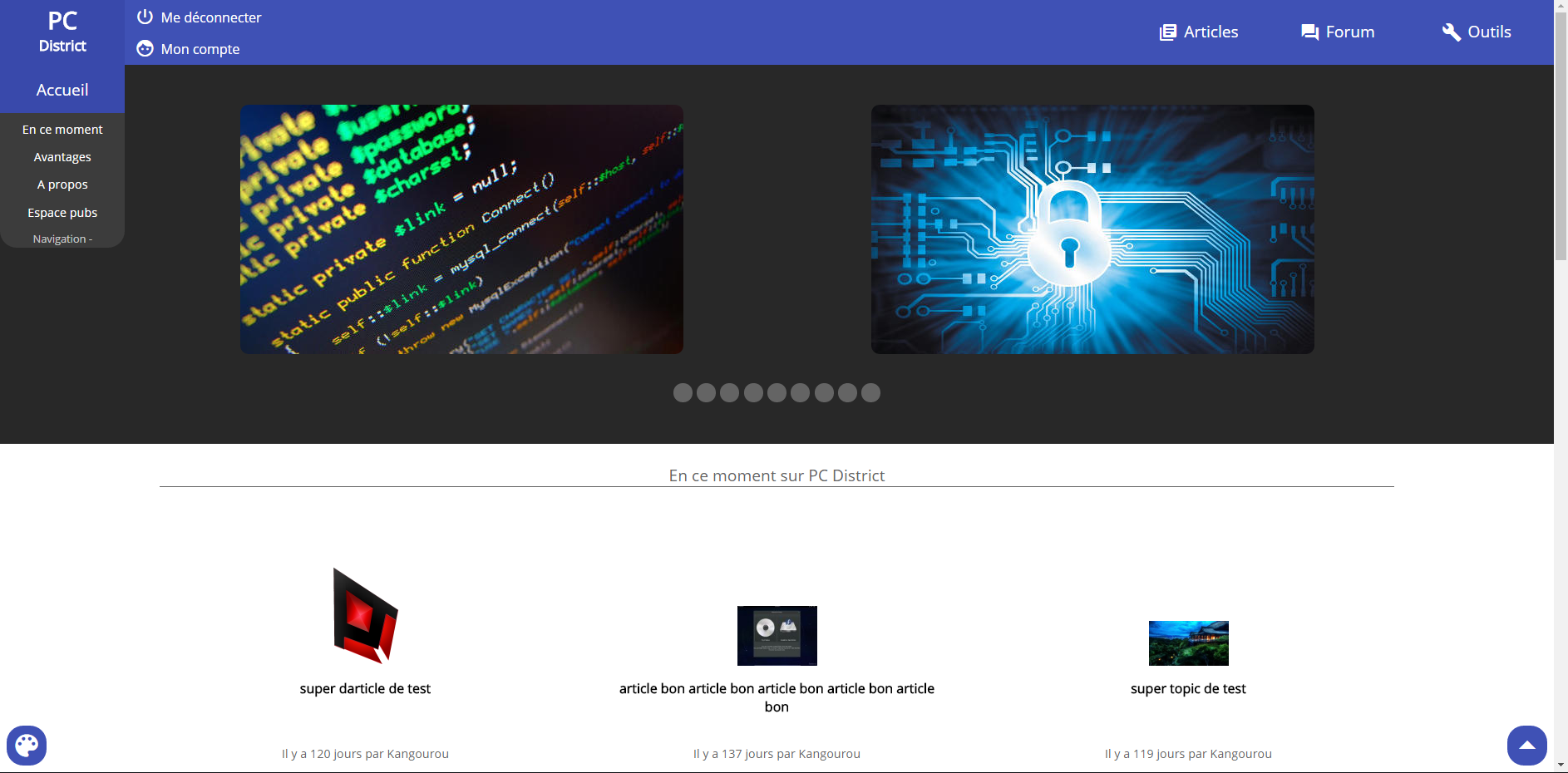
Concernant la sombritude, je ne vois pas de différence.
Cela dit, tu n'es pas loin du design de codepen 
Concernant la taille de typo, je te conseille de mettre
body { font-size:1em; } /* taille standard ! */
et supprime le background-image, qui n'apporte rien.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| body {
background-color: #999;
color:#111;
font-family: "text_light";
font-size: 1em;
margin: 0;
/* le reste : à supprimer : */
/*background-attachment: fixed;*/
/*background-clip: border-box, border-box;*/
/*background-image: url("../resources/pictures/background.png"), none;*/
/*background-origin: padding-box, padding-box;*/
/*background-position: 0 0%, 0 0;*/
/*background-repeat: repeat, repeat;*/
/*background-size: auto auto, auto auto;*/
}
#home_present_main h1 {
color: #fff;
font-family: "title";
font-size: 1.5em;
margin: 2em 0;
text-align: center;
} |
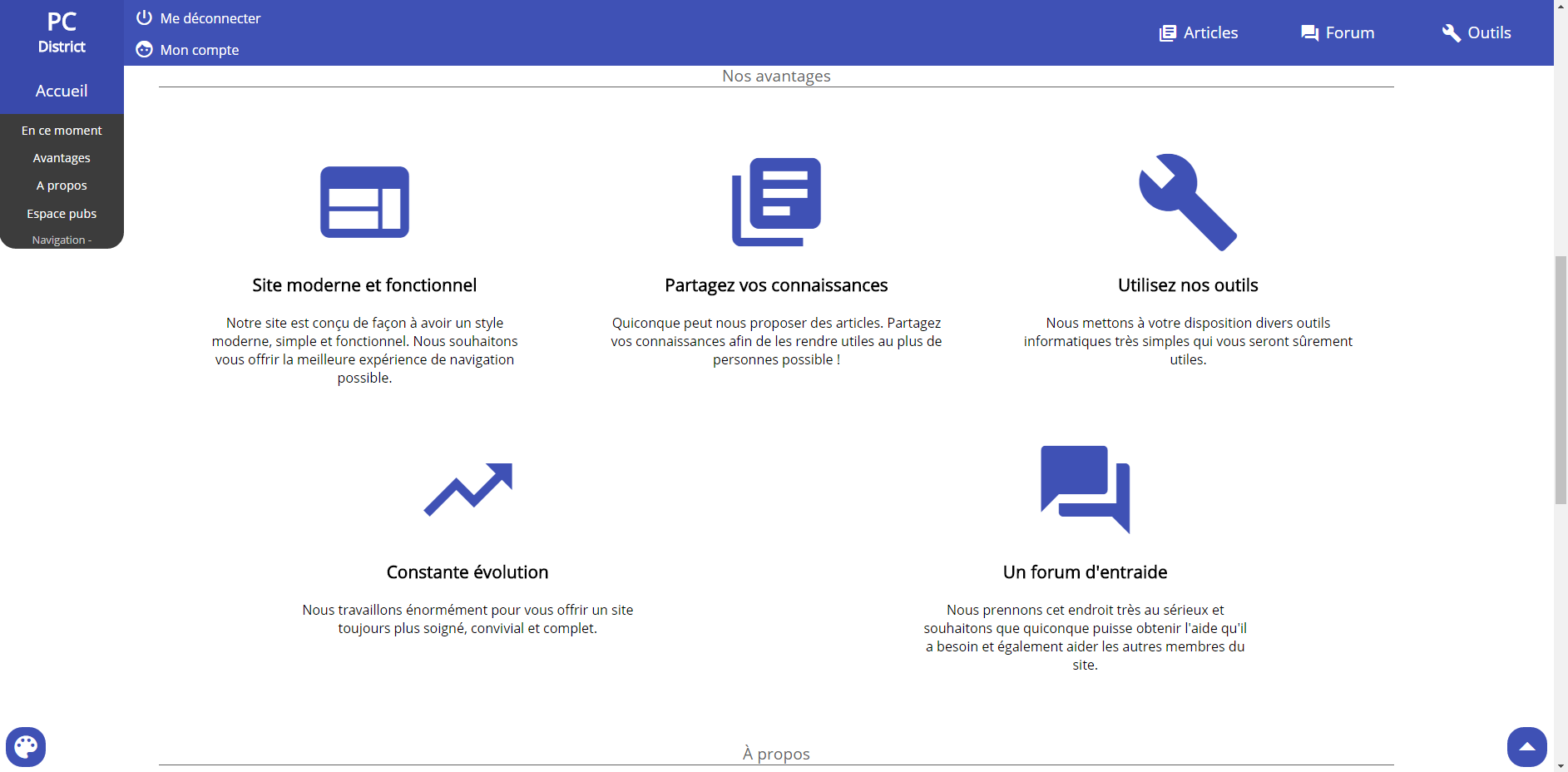
et d'adapter les autres typos.
Ca évitera de mettre les p en 1.2em;
.home_present_main_box p { font-size:1em; }
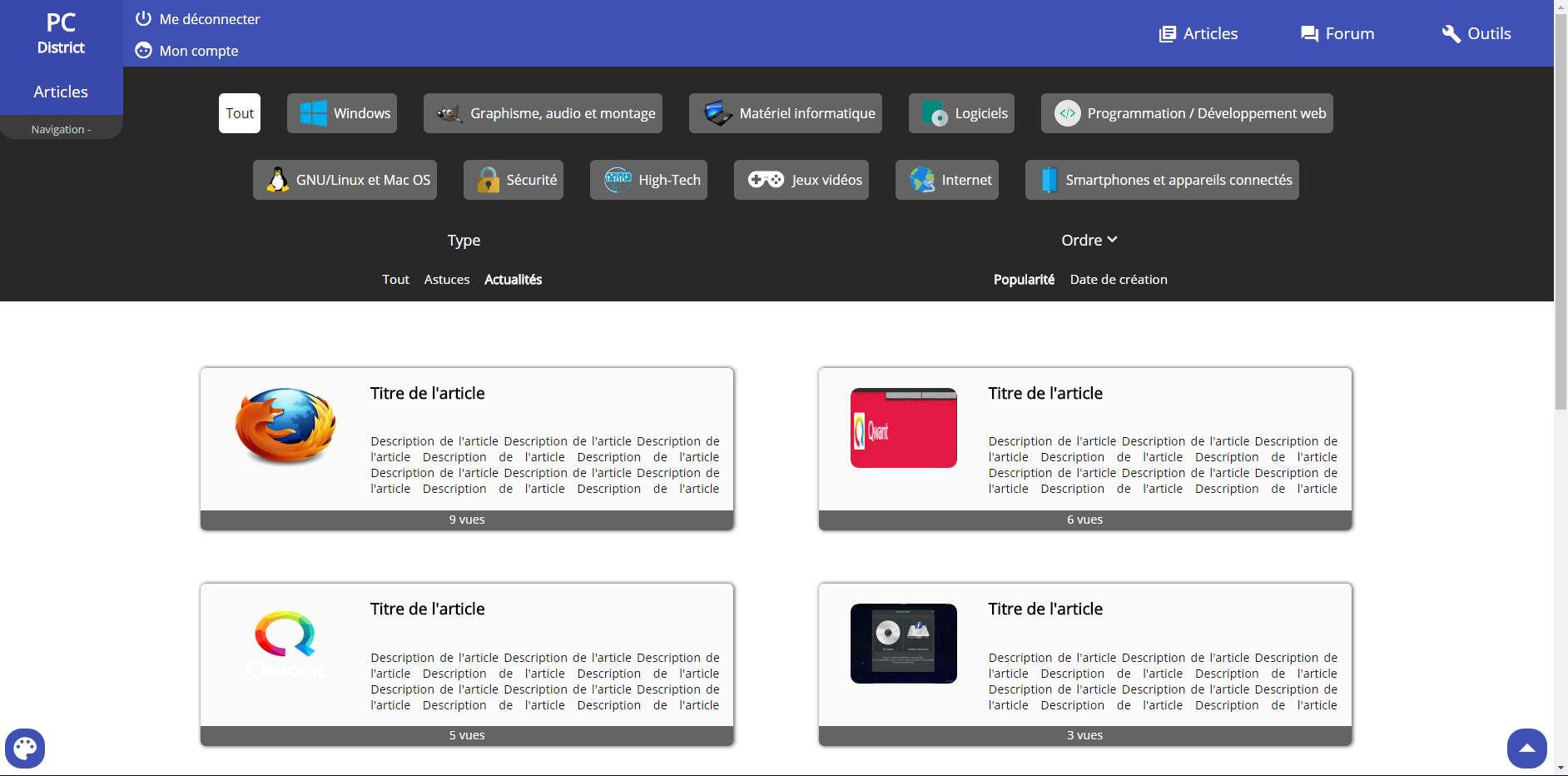
pour les boites en haut :
.articles_box { font-size: 0.8em; }
ASTUCE: Pour nuancer les gris (fonds,...) de façon plus harmonieuse, utilise Color Wheel :
- Règle de couleur : "Nuances"
- couleur centrale : HEX #444444










 Répondre avec citation
Répondre avec citation













Partager