Salut,
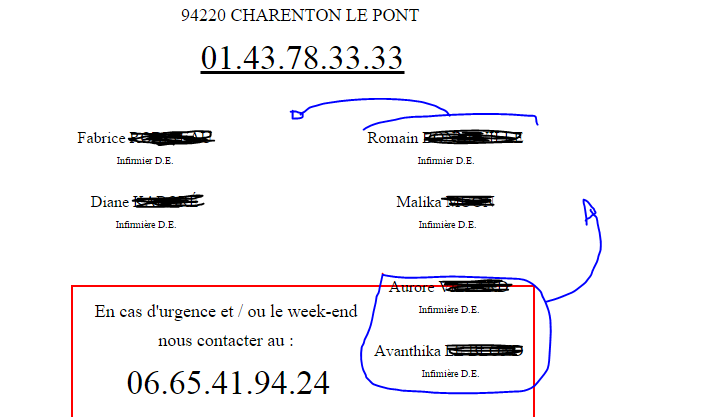
Tu peux ajouter clear:both sur la div qui est chevauchée :
style= "margin-top: 200px; border: 2px solid red; max-width: 440px; margin-left: auto; margin-right: auto;padding: 10px;clear: both;"
Ainsi sous chrome la div n'est plus chevauchée par la précédente qui fait un retour ligne par manque de place car sous chrome la fonte par défaut n'est pas identique à celle de firefox. Donc pour avoir le même comportement sur tous les navigateurs il faudrait formater les css par défaut notamment la fonte et taille du texte.










 Répondre avec citation
Répondre avec citation





Partager